TOP > Users > ORCA通信アーカイブ > vol.044
INDEX
[1] テーブル設問に矢印を表示する
[2] 両極マトリクスでは矢印を表示しない(もしくは出しまくり)
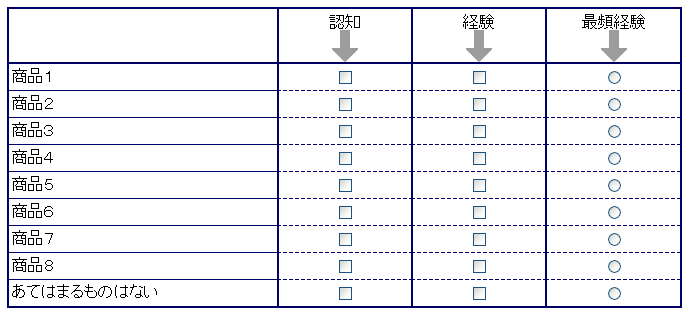
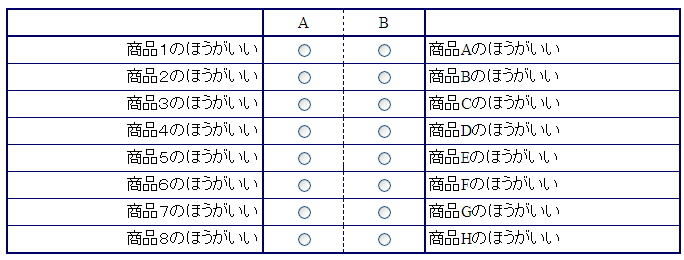
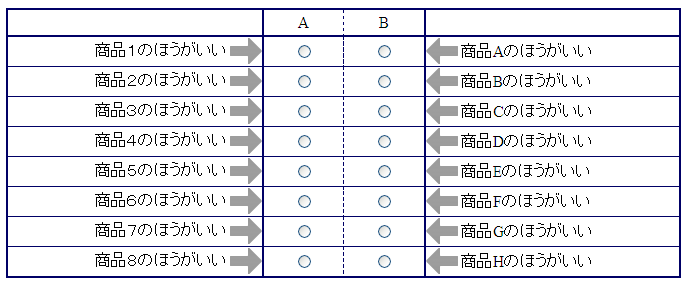
[1] テーブル設問に矢印を表示する

■設問毎に設定する場合
BANKの中にテーブル設問を作成し、以下をBANKのheaderに設定してください。
(paddingの値は矢印画像の大きさにより調整してください)
<style type="text/css">
<!--
td.TBLHH {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->tate.gif);
background-position: bottom center;
background-repeat: no-repeat;
padding: 5px 5px 30px 5px;
}
td.TBLVH {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->yoko.gif);
background-position: right center;
background-repeat: no-repeat;
padding: 5px 30px 5px 5px;
}
-->
</style>
■テンプレート自体に設定する場合
body.htmlに以下を追加してください。
(paddingの値は矢印画像の大きさにより調整してください)
td.TBLHH {
background-image: url(<!-- ORCA:REP:URL_TEMPLATEL -->tate.gif);
background-position: bottom center;
background-repeat: no-repeat;
padding: 5px 5px 30px 5px;
}
td.TBLVH {
background-image: url(<!-- ORCA:REP:URL_TEMPLATE -->yoko.gif);
background-position: right center;
background-repeat: no-repeat;
padding: 5px 30px 5px 5px;
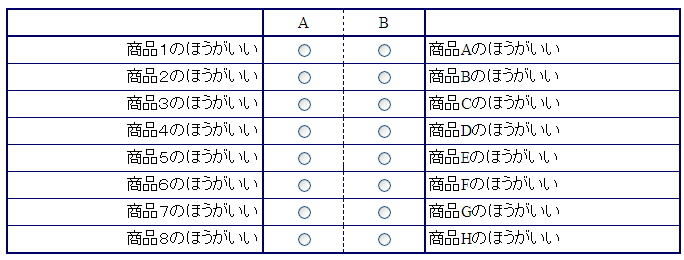
[2] 両極マトリクスでは矢印を表示しない(もしくは出しまくり)

テンプレート(body.html)に、マトリクスでは矢印が出るように設定されている場合、
両極マトリクスに設定しても表側側、表頭側の矢印が表示されてしまいます。
従って、両極マトリクスにより矢印を出したくない場合は、
BANKの下に両極マトリクスを作成し、BANKのHeaderに以下を設定してください。
<style type="text/css">
<!--
td.MTHR {
background-image: url(<!-- ORCA:REP:URL_TEMPLATE -->null.gif);
}
td.MTVR {
background-image: url(<!-- ORCA:REP:URL_TEMPLATE -->null.gif);
}
-->
</style>
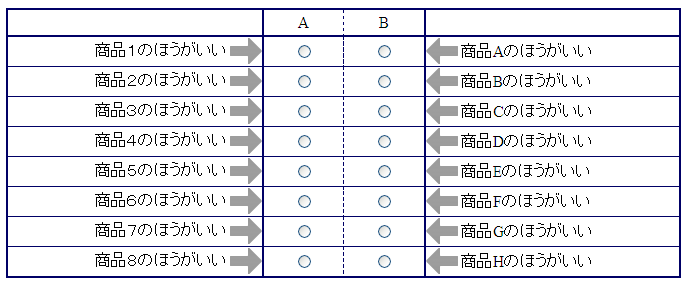
逆に、矢印を左右上下に出しまくりたい場合は、以下を設定してください。
(paddingの値は矢印画像の大きさにより調整してください)

<style type="text/css">
<!--
td.MTHR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->yoko.gif);
background-position: right center;
background-repeat: no-repeat;
padding: 5px 25px 5px 5px;
}
td.MTVR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->tate.gif);
background-position: center bottom;
background-repeat: no-repeat;
padding: 5px 5px 25px 5px;
}
td.MTHRR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->yoko_r.gif);
background-position: left center;
background-repeat: no-repeat;
padding: 5px 5px 5px 25px;
}
td.MTVRR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->tate_r.gif);
background-position: center top;
background-repeat: no-repeat;
padding: 25px 5px 5px 5px;
}
-->
</style>
*yoko_r.gifは左向きの矢印、tate_r.gifは縦向きの矢印画像になります。
スペックを添付いたしますので是非コピ-してお使いください!!
スペックダウンロード
それでは次回もお楽しみに!

ORCA通信
第44回ORCA通信をお届けいたします。INDEX
[1] テーブル設問に矢印を表示する
[2] 両極マトリクスでは矢印を表示しない(もしくは出しまくり)
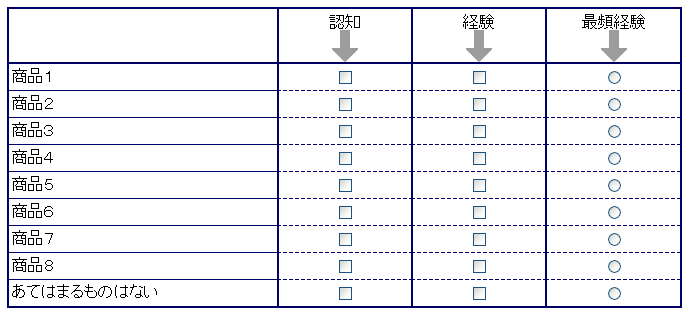
[1] テーブル設問に矢印を表示する

■設問毎に設定する場合
BANKの中にテーブル設問を作成し、以下をBANKのheaderに設定してください。
(paddingの値は矢印画像の大きさにより調整してください)
<style type="text/css">
<!--
td.TBLHH {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->tate.gif);
background-position: bottom center;
background-repeat: no-repeat;
padding: 5px 5px 30px 5px;
}
td.TBLVH {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->yoko.gif);
background-position: right center;
background-repeat: no-repeat;
padding: 5px 30px 5px 5px;
}
-->
</style>
■テンプレート自体に設定する場合
body.htmlに以下を追加してください。
(paddingの値は矢印画像の大きさにより調整してください)
td.TBLHH {
background-image: url(<!-- ORCA:REP:URL_TEMPLATEL -->tate.gif);
background-position: bottom center;
background-repeat: no-repeat;
padding: 5px 5px 30px 5px;
}
td.TBLVH {
background-image: url(<!-- ORCA:REP:URL_TEMPLATE -->yoko.gif);
background-position: right center;
background-repeat: no-repeat;
padding: 5px 30px 5px 5px;
[2] 両極マトリクスでは矢印を表示しない(もしくは出しまくり)

テンプレート(body.html)に、マトリクスでは矢印が出るように設定されている場合、
両極マトリクスに設定しても表側側、表頭側の矢印が表示されてしまいます。
従って、両極マトリクスにより矢印を出したくない場合は、
BANKの下に両極マトリクスを作成し、BANKのHeaderに以下を設定してください。
<style type="text/css">
<!--
td.MTHR {
background-image: url(<!-- ORCA:REP:URL_TEMPLATE -->null.gif);
}
td.MTVR {
background-image: url(<!-- ORCA:REP:URL_TEMPLATE -->null.gif);
}
-->
</style>
逆に、矢印を左右上下に出しまくりたい場合は、以下を設定してください。
(paddingの値は矢印画像の大きさにより調整してください)

<style type="text/css">
<!--
td.MTHR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->yoko.gif);
background-position: right center;
background-repeat: no-repeat;
padding: 5px 25px 5px 5px;
}
td.MTVR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->tate.gif);
background-position: center bottom;
background-repeat: no-repeat;
padding: 5px 5px 25px 5px;
}
td.MTHRR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->yoko_r.gif);
background-position: left center;
background-repeat: no-repeat;
padding: 5px 5px 5px 25px;
}
td.MTVRR {
background-image: url(<!-- ORCA:REP:URL_MATERIAL -->tate_r.gif);
background-position: center top;
background-repeat: no-repeat;
padding: 25px 5px 5px 5px;
}
-->
</style>
*yoko_r.gifは左向きの矢印、tate_r.gifは縦向きの矢印画像になります。
スペックを添付いたしますので是非コピ-してお使いください!!
スペックダウンロード
それでは次回もお楽しみに!
 vol.043へ vol.043へ |
vol.045へ |
 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ