TOP > Users > ORCA通信アーカイブ > vol.082
[1] ツール類のバージョン確認のお願い
[2] スペック作成のヒント・JavaScriptで画面サイズを取得する
[1] ツール類のバージョン確認のお願い
ORCA Editor、ORCA DataConverter、ORCA Core(Windows版)のアップデートはお済でしょうか。
*バージョンの確認方法は、ORCA通信vol.081にてご確認ください。

[2] スペック作成のヒント
スマートフォンでの回答が主流になりつつあるためか「画面サイズを取得したい」というご要望をいただきます。
ひとことに「画面サイズ」と言っても以下のような種類の幅と高さをJavaScriptで取得することが可能です。
取得する情報は、調査票の性質によって異なると思いますので、 クライアント様とご相談の上どの値を取得するか選択することが必要です。
サンプルでは以下をご紹介しています。 見本はこちら
サンプルスペックは こちら からダウンロードできます。

ORCA通信
第82回ORCA通信をお届けいたします。ORCA通信 vol.082(2019/02/21発行)
INDEX[1] ツール類のバージョン確認のお願い
[2] スペック作成のヒント・JavaScriptで画面サイズを取得する
[1] ツール類のバージョン確認のお願い
ORCA Editor、ORCA DataConverter、ORCA Core(Windows版)のアップデートはお済でしょうか。
Ver.2.1.0.5076以前のバージョンを現在もお使いになることはライセンス違反です。
今一度ご確認をお願いいたします。
ORCA SpekMakerのアンインストールも忘れずに実施をお願いいたします。今一度ご確認をお願いいたします。
*バージョンの確認方法は、ORCA通信vol.081にてご確認ください。
[2] スペック作成のヒント
スマートフォンでの回答が主流になりつつあるためか「画面サイズを取得したい」というご要望をいただきます。
ひとことに「画面サイズ」と言っても以下のような種類の幅と高さをJavaScriptで取得することが可能です。
- ディスプレイ(モニター)の幅と高さ
- ディスプレイ(モニター)の稼働領域の幅と高さ(タスクバーなどを除いた大きさ)
- 表示されているブラウザの外枠の幅と高さ
- 表示されているブラウザの内側の幅と高さ
- 表示されているブラウザのツールバーやスクロールバーを除いた幅と高さ
- ディスプレイ(モニター)の稼働領域の幅と高さ(タスクバーなどを除いた大きさ)
- 表示されているブラウザの外枠の幅と高さ
- 表示されているブラウザの内側の幅と高さ
- 表示されているブラウザのツールバーやスクロールバーを除いた幅と高さ
取得する情報は、調査票の性質によって異なると思いますので、 クライアント様とご相談の上どの値を取得するか選択することが必要です。
サンプルでは以下をご紹介しています。 見本はこちら
■画面サイズを取得するJavaScript
| Q1 |
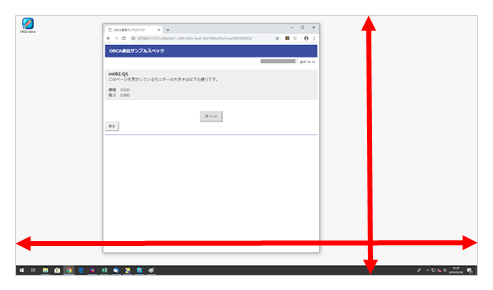
【不変情報】ディスプレイ(モニター)の幅と高さ
こちらで取得できる値はいわゆる「モニターの解像度」です。 パソコンのモニターはもちろん、 スマートフォンを縦にしたり横にしたりしても不変な値です。 
| ||
|---|---|---|---|
| Q2 |
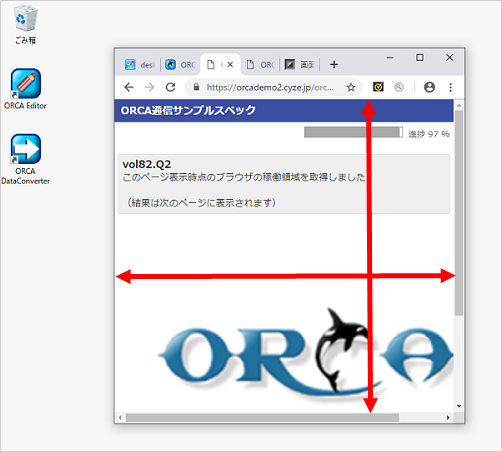
【可変情報】表示されているブラウザのツールバーやスクロールバーを除いた幅と高さ
こちらで取得できる値は、表示されているブラウザのツールバーやスクロールバーを除いた幅と高さとなります。 組み込んだページを読み込んだ時点の情報が取得されるので、 組み込んだページごとに値が変わる可能性があります。 ページが表示されてからブラウザの大きさを変更した場合や スマートフォンの縦横を変更した場合は、 変更前の値が格納されますのでご注意ください。 
|
 vol.081へ vol.081へ |
vol.083へ |
 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ