TOP > Users > ORCA教育用教材 >
発展1 申込フォームを作成する > 発展1-5.確認画面を作成する
申込フォームで入力した内容を、登録前に確認する画面を作成します。
入力内容を修正する、または登録する制御を、ボタン選択設問で行います。

発展1 申込フォームを作成する
発展1-5.確認画面を作成する
申込フォームで入力した内容を、登録前に確認する画面を作成します。
入力内容を修正する、または登録する制御を、ボタン選択設問で行います。

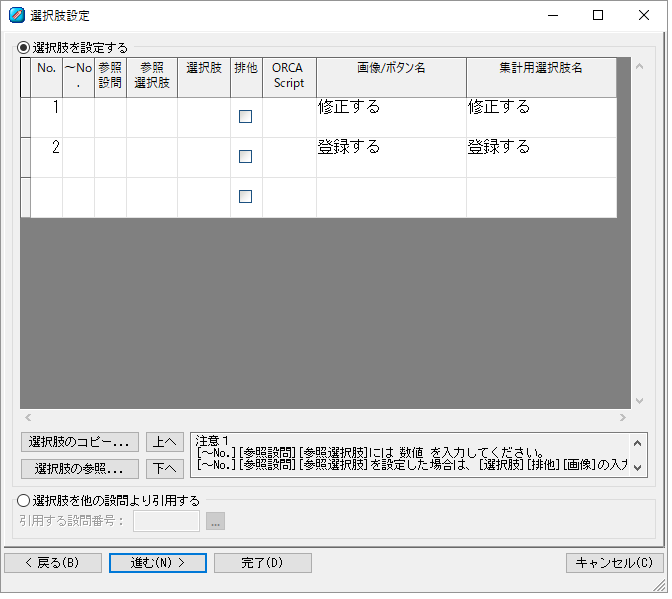
- ボタン選択設問を作成します。
[選択肢設定] 画面で「修正する」「登録する」のボタンを設定します。

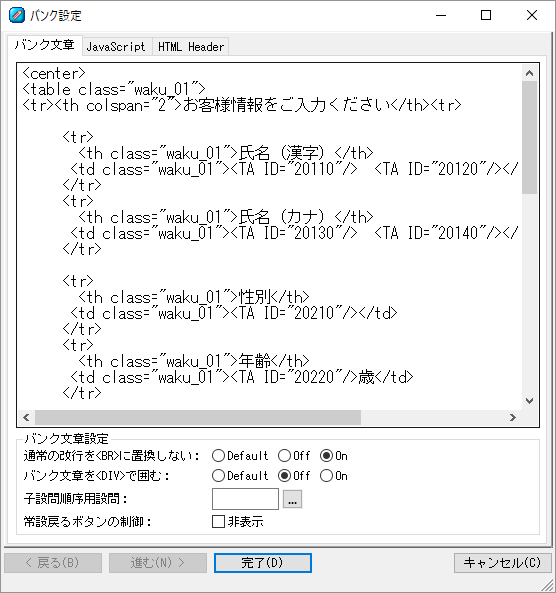
- バンクを作成し、ボタン選択設問を挿入します。

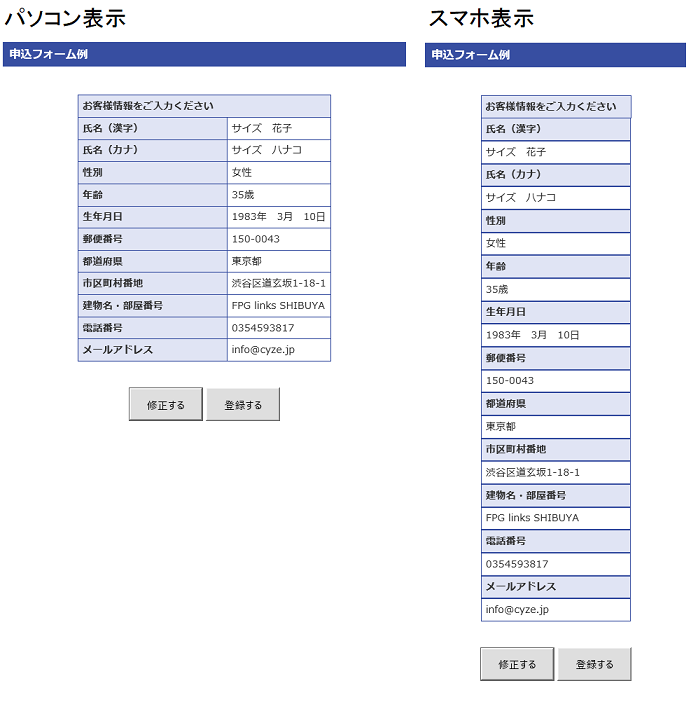
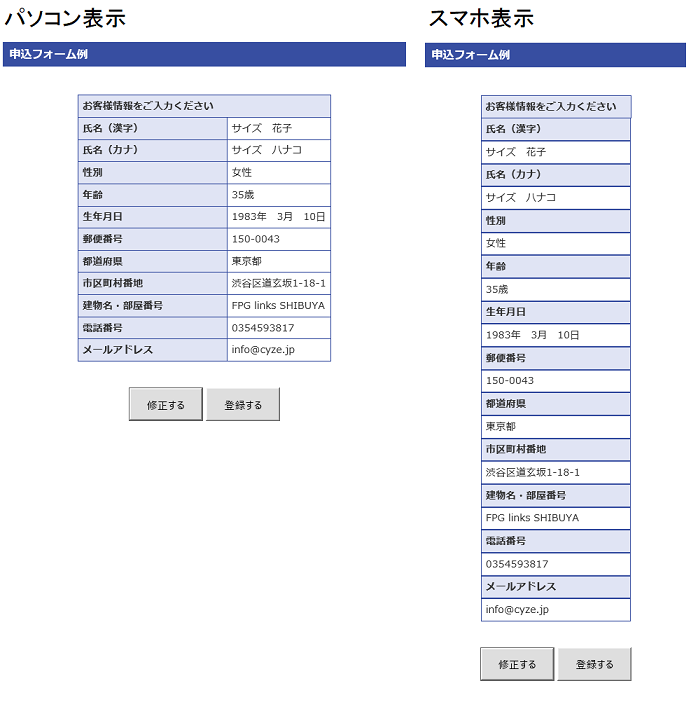
- [バンク文章] に回答内容を挿入して、申込フォームの入力内容を表示します。
HTMLを使用して、入力画面と同様のイメージになるようにします。
[ORCAタグの挿入] - [回答内容挿入] で <TA ID=""/>を追加して、回答内容を表示します。 項目名と一致する内容を表示するよう、<TA ID=""/> に適切な設問番号を記述します。
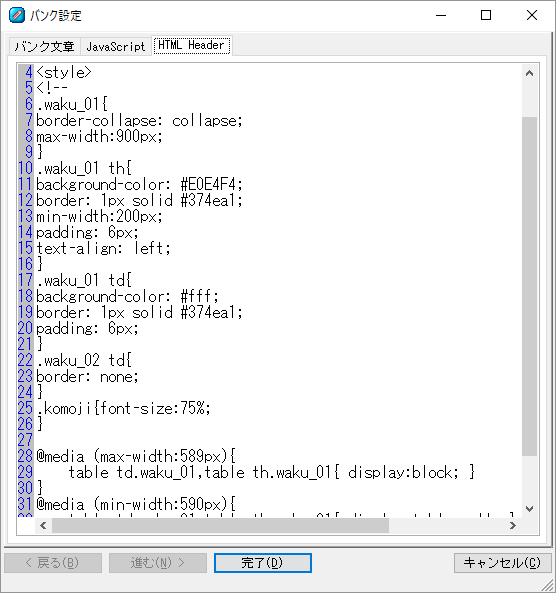
- [HTML Header] にCSSを記述します。

- 確認画面の体裁が整いました。

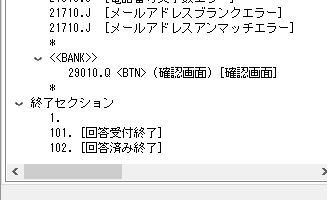
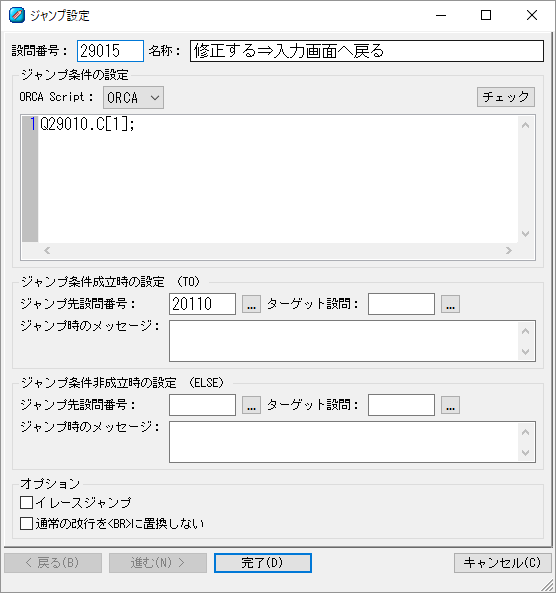
- ジャンプを作成し、「修正する」を押したとき入力画面に戻る制御を設定します。
ジャンプを確認画面より後の設問番号で作成します。 ORCA Script を記述します。
Q29010.C[1]; ← ボタン選択設問で「修正する」を選択した(押した)
[ジャンプ条件成立時の設定] の [ジャンプ先設問番号] で、入力画面の設問番号を指定します。
- 「修正する」を押したとき入力画面に戻るようになりました
 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 1-4へ
1-4へ