TOP > Users > ORCA教育用教材 > 応用2-1.ページごとに見出しを表示する


応用2 見出しを作成する
2-1.ページごとに見出しを表示する
| no. | 学習内容 | 説明 |
|---|---|---|
| 応用2-1 | ページごとに見出しを表示する | 1)バンク文章に入力する | 2)HTMLを使う | 3)CSSを使う |

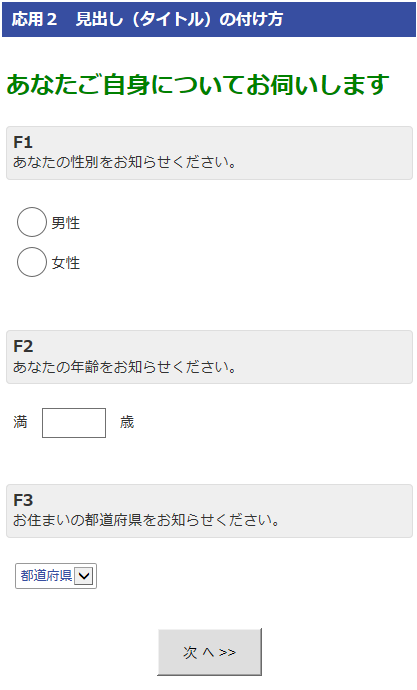
1)バンク文章に入力する
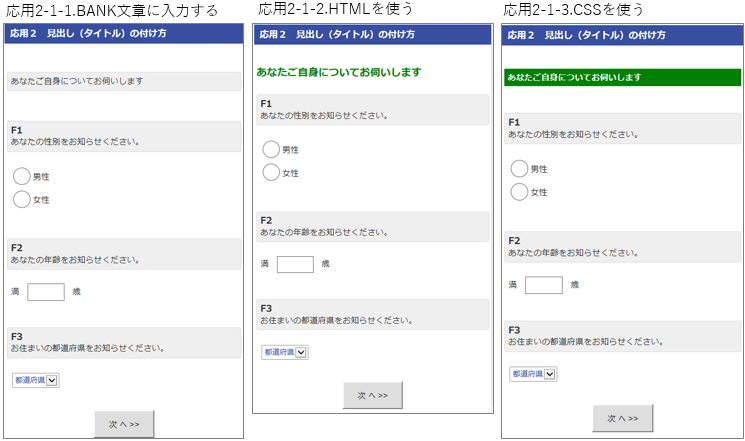
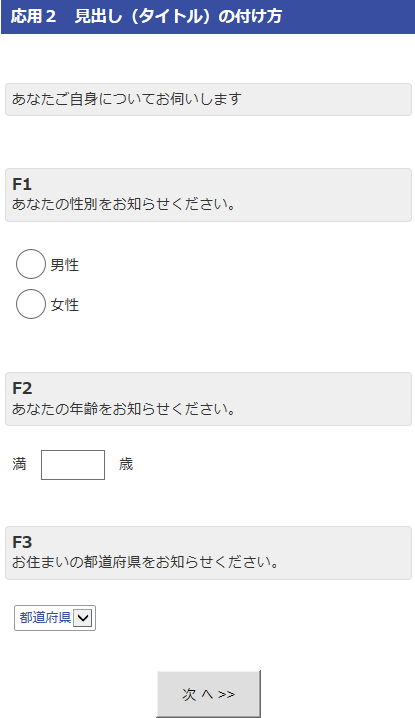
以下のような見出し(バンク文章を見出しとする)の作成方法です。

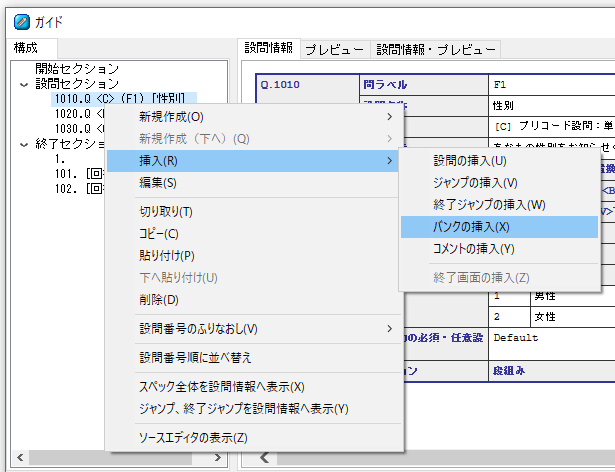
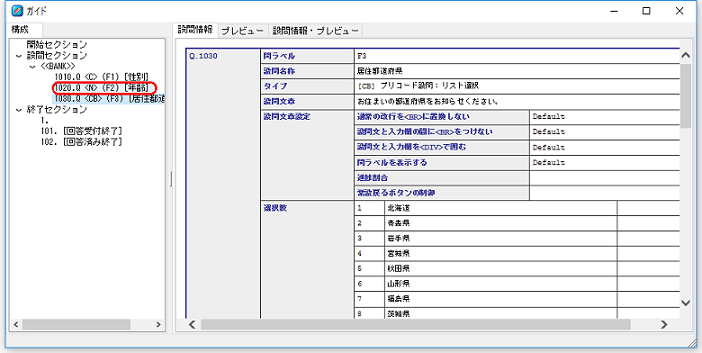
- バンク文章に文字を入力して見出しを作ります。[挿入] > [バンクの挿入] でバンクを追加します。

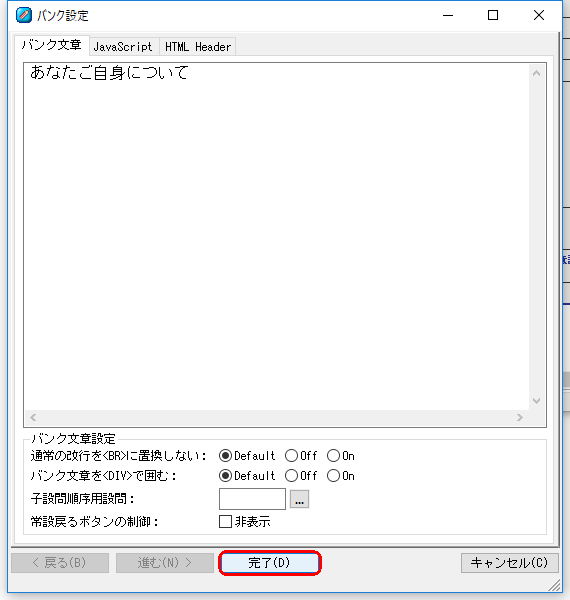
- [バンク文章] に見出し文言を入力し、完了を押します。

- バンクの下に設問を入れて完成です。

- 上記1、2と同様にバンクを作成します。
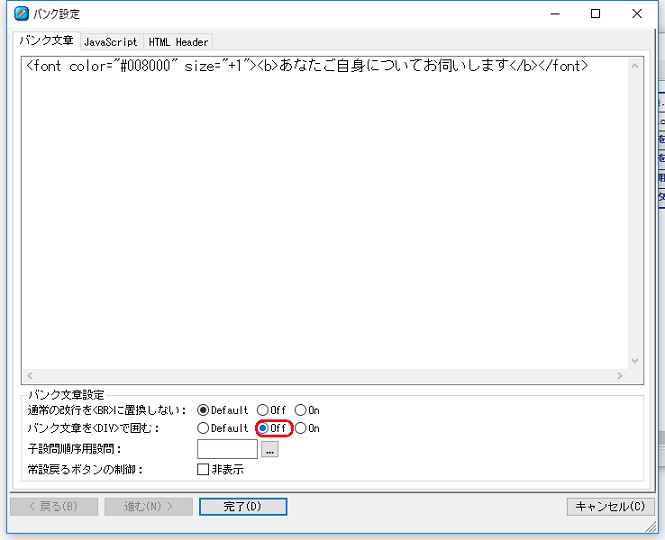
見出し文言を入力し、HTMLタグで装飾し、「バンク文章を<DIV>で囲む」をOffにし、完了を押します。
上記3と同様にバンクの下に設問を入れて完成です。

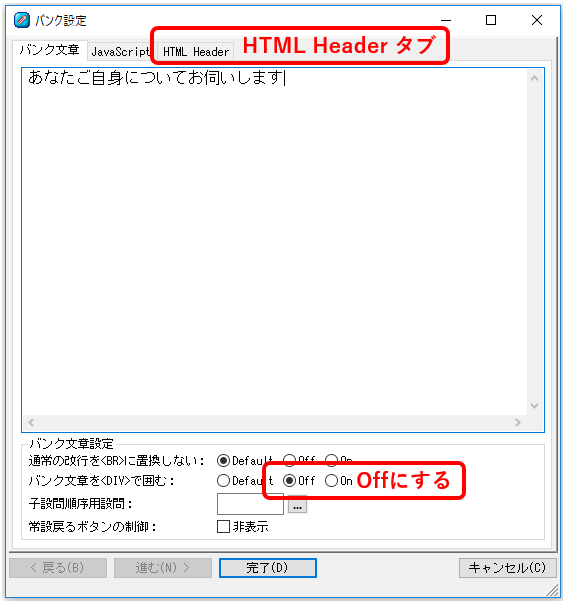
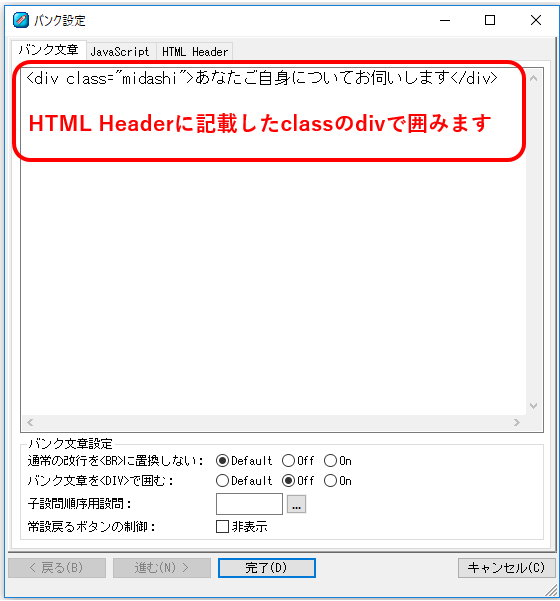
- 上記4のようにバンク文章を設定したら、[HTML Header] タブを開きます。

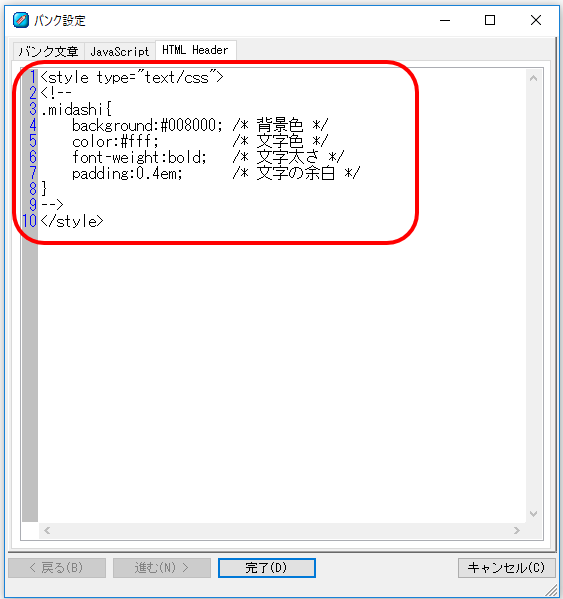
- [HTML Header] 内にCSSを記載します。

- バンク文章を上記6のclassで囲み、完了を押します。上記3と同様にバンクの下に設問を入れて完成です。

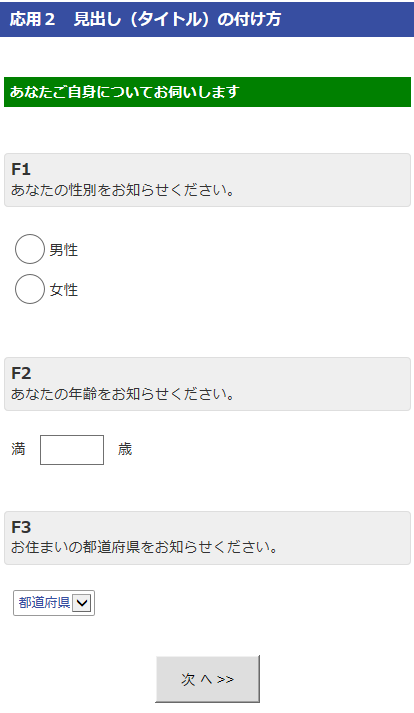
2)HTMLを使う
以下のような見出し(バンク文章をHTMLで装飾する)の作成方法です。

3)CSSを使う
以下のような見出し(バンク文章をCSSで装飾する)の作成方法です。

 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 応用2概要へ
応用2概要へ