TOP > Users > ORCA教育用教材 > 応用2-2.ページ内の設問をグループ分けして見出しを付ける



応用2 見出しを作成する
応用2-2.ページ内の設問をグループ分けして見出しを付ける
| no. | 学習内容 | 説明 |
|---|---|---|
| 応用2-2 | ページ内の設問をグループ分けして見出しを付ける | 1)バンク内の複数の設問に複数の見出しを設置する | 2)HTMLを使う | 3)CSSを使う |

<TB NO=""/> タグについて
バンク内の設問は、何も設定しない状態のときは設問番号の若い順に上から表示されます。 TBタグは、バンク内の設問の表示順序を制御するためのタグです。

<TB NO="5"/>とは「設問番号5の設問」ではなく、「バンク内設問に設定された5番目に若い設問番号の設問」を意味します。
<TB NO=""/>のように何も記載がない場合、バンク内の若い設問番号順に設問が表示されます。
また、バンク内の設問数に対してTBタグが少ない場合は、最後に制御されているTBタグの後に残りの設問が若い設問番号順に表示されます。
バンク内の設問は、何も設定しない状態のときは設問番号の若い順に上から表示されます。 TBタグは、バンク内の設問の表示順序を制御するためのタグです。

<TB NO="5"/>とは「設問番号5の設問」ではなく、「バンク内設問に設定された5番目に若い設問番号の設問」を意味します。
<TB NO=""/>のように何も記載がない場合、バンク内の若い設問番号順に設問が表示されます。
また、バンク内の設問数に対してTBタグが少ない場合は、最後に制御されているTBタグの後に残りの設問が若い設問番号順に表示されます。
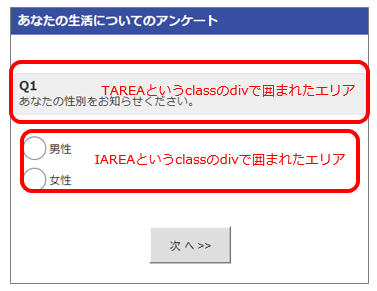
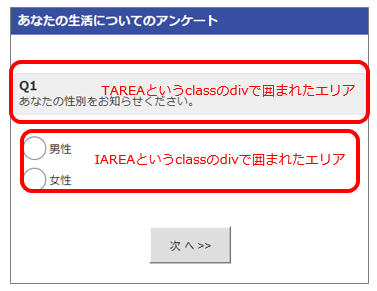
TAREA と IAREA
「設問文と入力欄を<DIV>で囲む」がONの状態のときは、自動的に
設問文入力欄に入力された内容については <div class="TAREA">~</div>
選択肢については <div class="IAREA">~</div>
で囲んだ状態で表示されます。

手動で設定する場合は手入力でタグを入力します。
「設問文と入力欄を<DIV>で囲む」がONの状態のときは、自動的に
設問文入力欄に入力された内容については <div class="TAREA">~</div>
選択肢については <div class="IAREA">~</div>
で囲んだ状態で表示されます。

手動で設定する場合は手入力でタグを入力します。
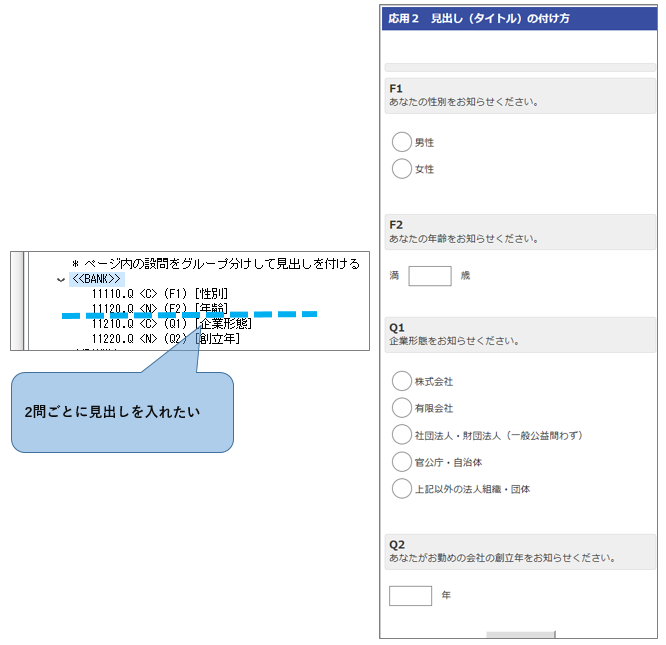
1)バンク内の複数の設問に複数の見出しを設置する
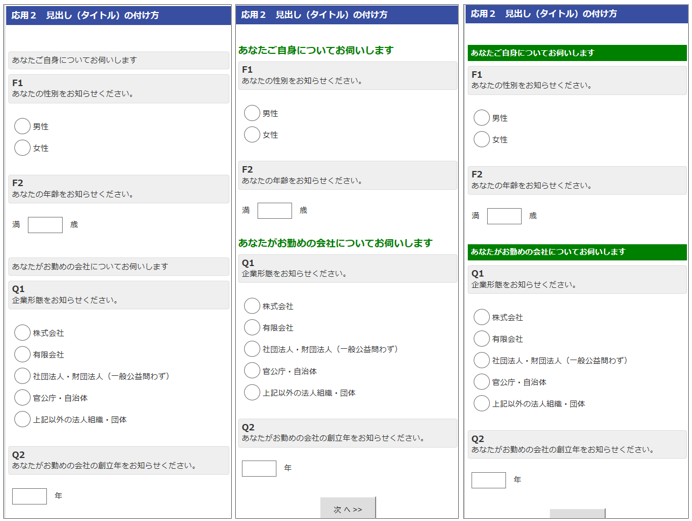
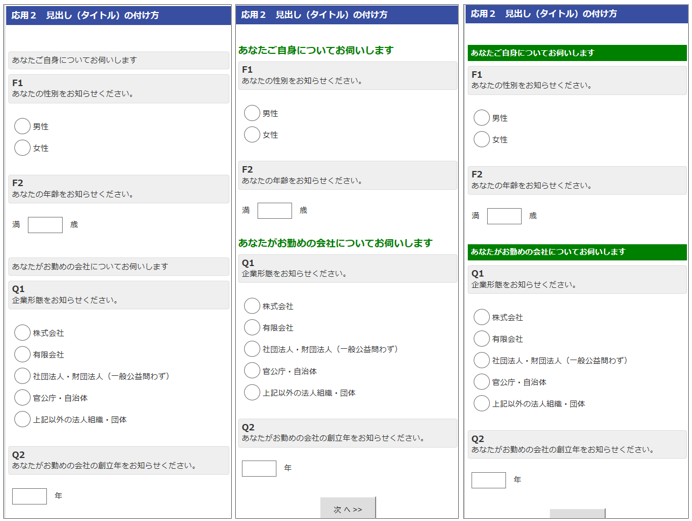
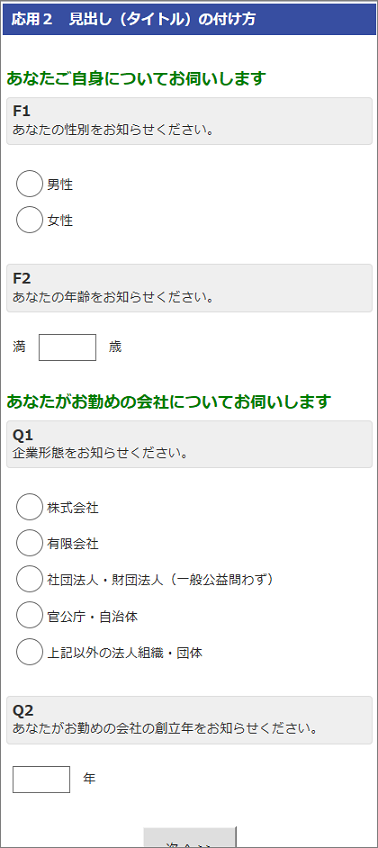
以下のようにバンク内の複数の設問に対し、複数の見出しを設置する方法です。

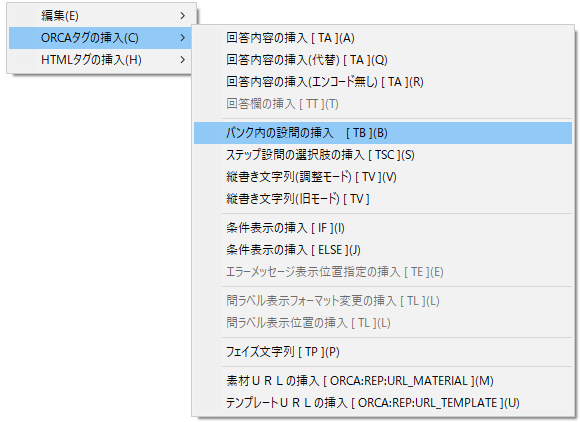
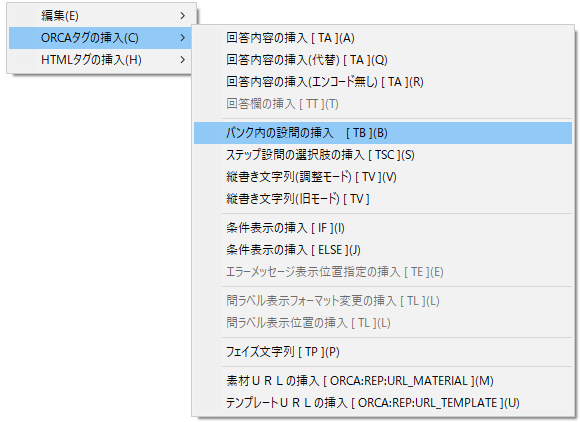
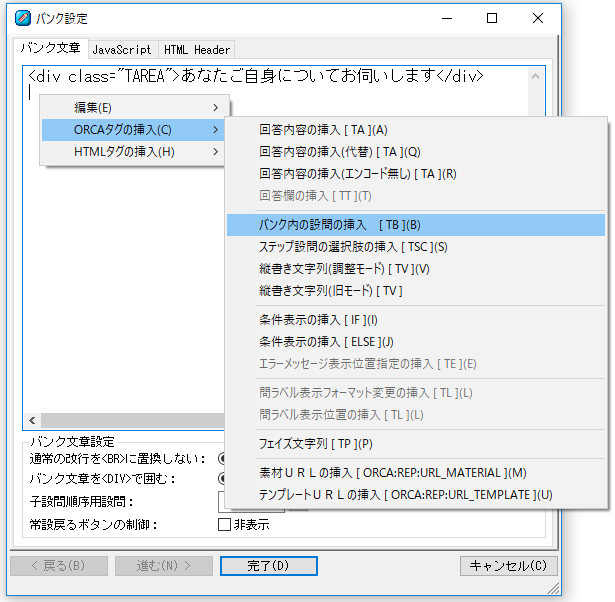
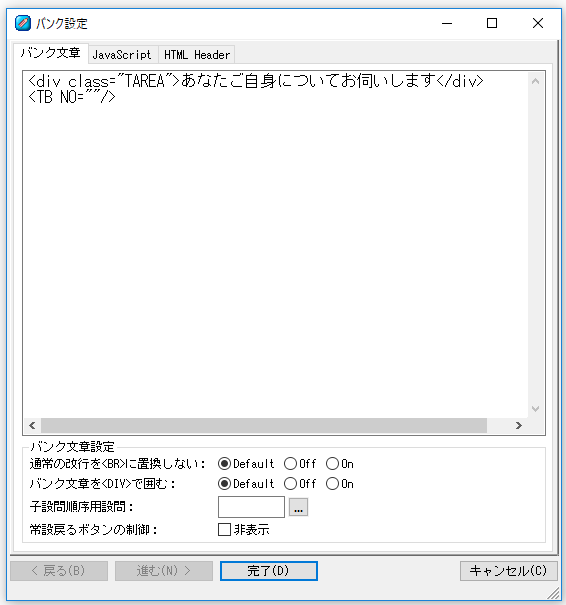
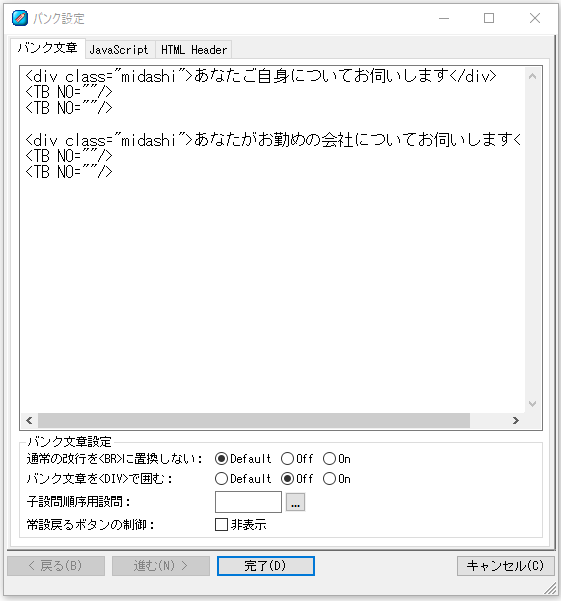
- バンク文章に見出し文言を入力したら<div class="TAREA">~</div>で囲みます。右クリックで [ORCAタグの挿入] > [バンク内の設問の挿入] でタグを追加します。

- ORCAタグが追加されました。バンク内の設問の一番若い設問(今回の場合は性別の設問)が表現されます。

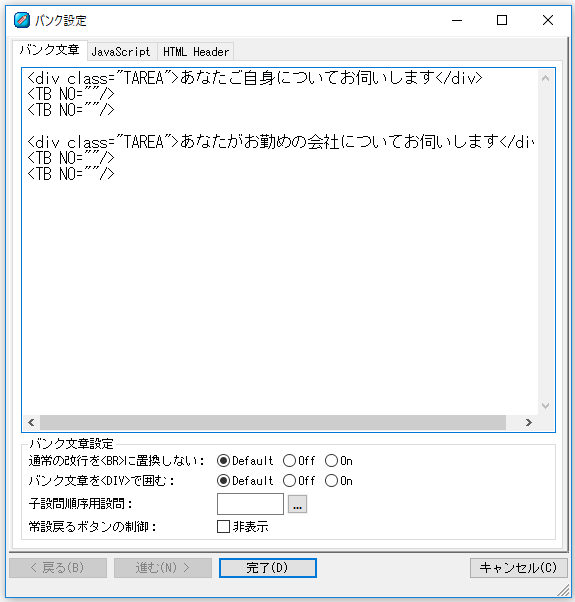
- 今回の例では2問ごとに見出しを付けたいので、TBタグ2つの後に見出し文言を入力し、<div class="TAREA">~</div>で囲みます。

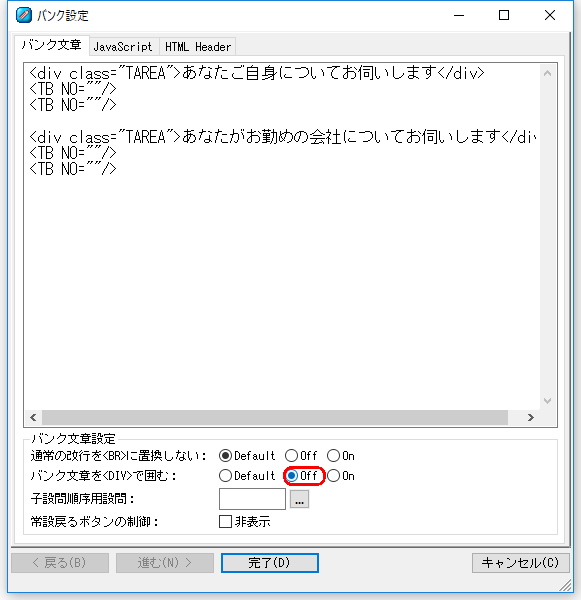
- [バンク文章を<DIV>で囲む] をOffにして完了します。

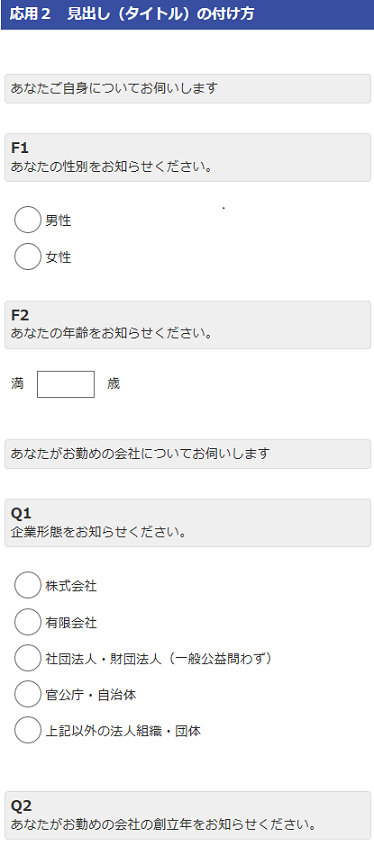
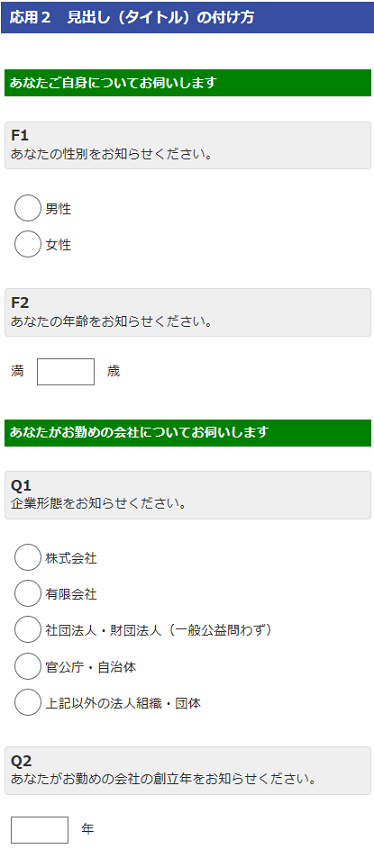
- 見出しが挿入されました。

- 見出しが挿入されました。

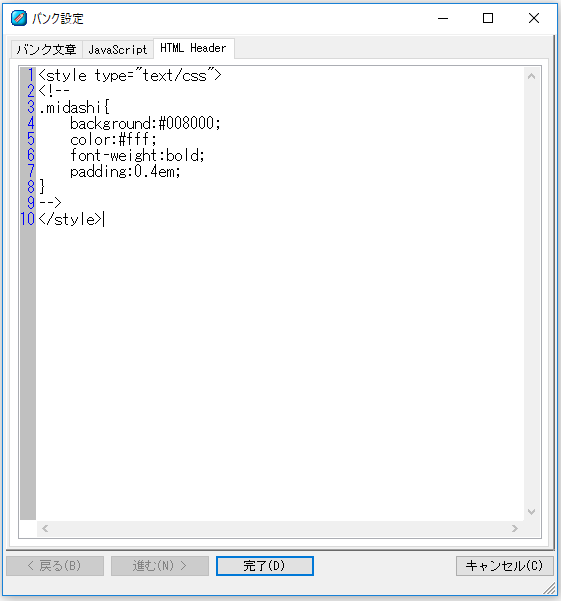
- [HTML Header]タブにスタイルを入力し完了を押します。

- 見出しが挿入されました。

2)HTMLを使う
HTMLを使って見出しを設置する場合も上記と同様です。以下のように設定します。

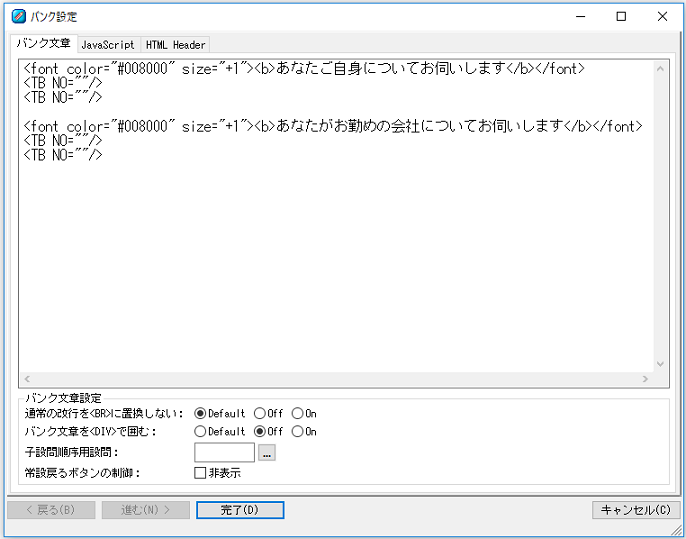
3)CSSを使う
CSSを使って見出しを設置する場合も上記と同様です。以下のようにバンク文章を設定します。

 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 2-1へ
2-1へ