TOP > Users > ORCA教育用教材 > 応用2-3.選択肢に見出しを表示する


プリコード設問の選択肢をグループ分けし、それぞれのグループに見出しを設置します。
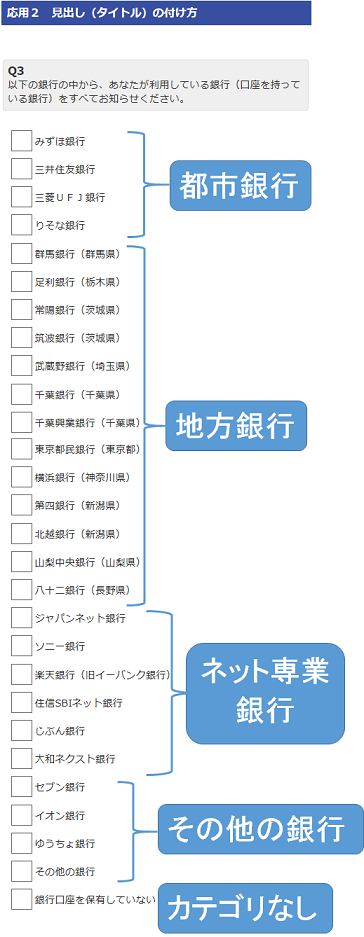
この例では、選択肢を
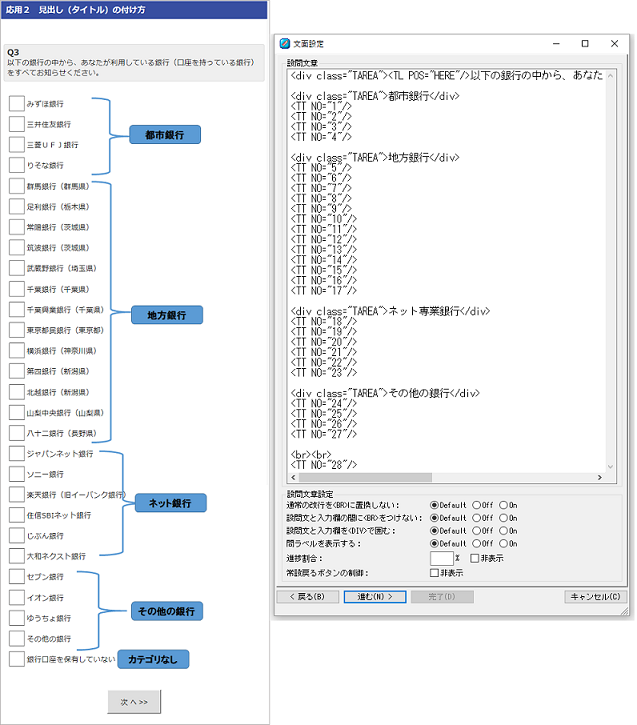
都市銀行(No.1~4)
地方銀行(No.5~17)
ネット専業銀行(No.18~23)
その他の銀行(No.24~27)
カテゴリなし(No.28)
とグループ分けします。
また、HTMLのTABLEタグを使用して選択肢を2列に表示してから、見出しを設置する方法もあわせて説明します。





応用2 見出しを作成する
応用2-3.選択肢に見出しを表示する
| no. | 学習内容 | 説明 |
|---|---|---|
| 応用2-3 | 選択肢に見出しを表示する | 1)プリコード設問の選択肢に複数の見出しを設置する | 2)2列表示にした選択肢に見出しを設置する | 3)HTMLを使う | 4)CSSを使う |
<TT NO=""/> について
TTは回答に関する項目を表します。
<TT NO="5"/>とは5番目に表示する選択肢という意味になります。選択肢のコードではありません。 <TT />は、選択肢すべてを指します。また数値回答および文字回答の入力欄を表します。 バンク文章ではTTタグを使うことはできません。
TTは回答に関する項目を表します。
<TT NO="5"/>とは5番目に表示する選択肢という意味になります。選択肢のコードではありません。 <TT />は、選択肢すべてを指します。また数値回答および文字回答の入力欄を表します。 バンク文章ではTTタグを使うことはできません。
<TE/> について
<TE/>はエラーメッセージを意味します。 設定されていない場合は、設問文の文章エリアに入力された文字列の後に表示されます。 設問文を<div class="TAREA">~</div> で囲んで表示の調整している場合は、</div> の直前に <TE/>を入れる必要があります。 バンク文章ではTEタグを使うことはできません。
<TE/>はエラーメッセージを意味します。 設定されていない場合は、設問文の文章エリアに入力された文字列の後に表示されます。 設問文を<div class="TAREA">~</div> で囲んで表示の調整している場合は、</div> の直前に <TE/>を入れる必要があります。 バンク文章ではTEタグを使うことはできません。
<TL POS="HERE"/> について
<TL POS="HERE">は問ラベルを意味します。 設定されていない場合は、設問文の文章エリアの先頭に表示されます。 設問文を<div class="TAREA">~</div> で囲んで表示の調整している場合は、<div class="TAREA"> の直後に<TL POS="HERE">を入れる必要があります。 バンク文章ではTLタグを使うことはできません。
<TL POS="HERE">は問ラベルを意味します。 設定されていない場合は、設問文の文章エリアの先頭に表示されます。 設問文を<div class="TAREA">~</div> で囲んで表示の調整している場合は、<div class="TAREA"> の直後に<TL POS="HERE">を入れる必要があります。 バンク文章ではTLタグを使うことはできません。

プリコード設問の選択肢をグループ分けし、それぞれのグループに見出しを設置します。
この例では、選択肢を
都市銀行(No.1~4)
地方銀行(No.5~17)
ネット専業銀行(No.18~23)
その他の銀行(No.24~27)
カテゴリなし(No.28)
とグループ分けします。
また、HTMLのTABLEタグを使用して選択肢を2列に表示してから、見出しを設置する方法もあわせて説明します。

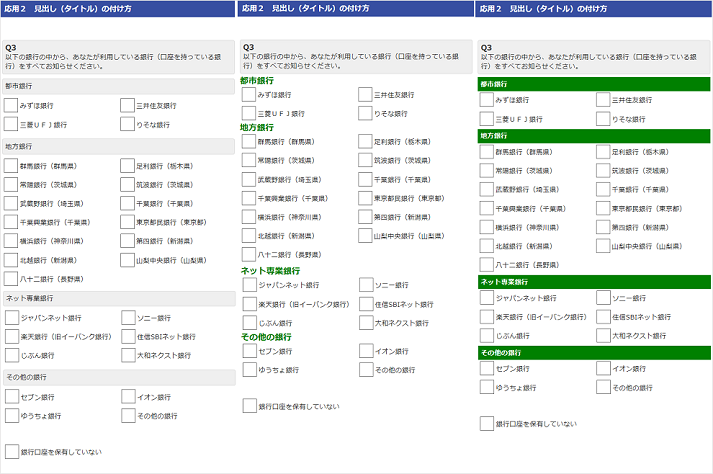
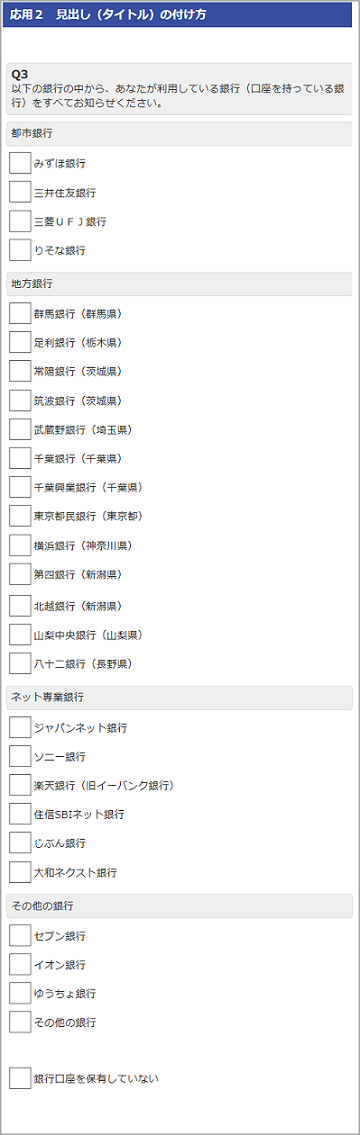
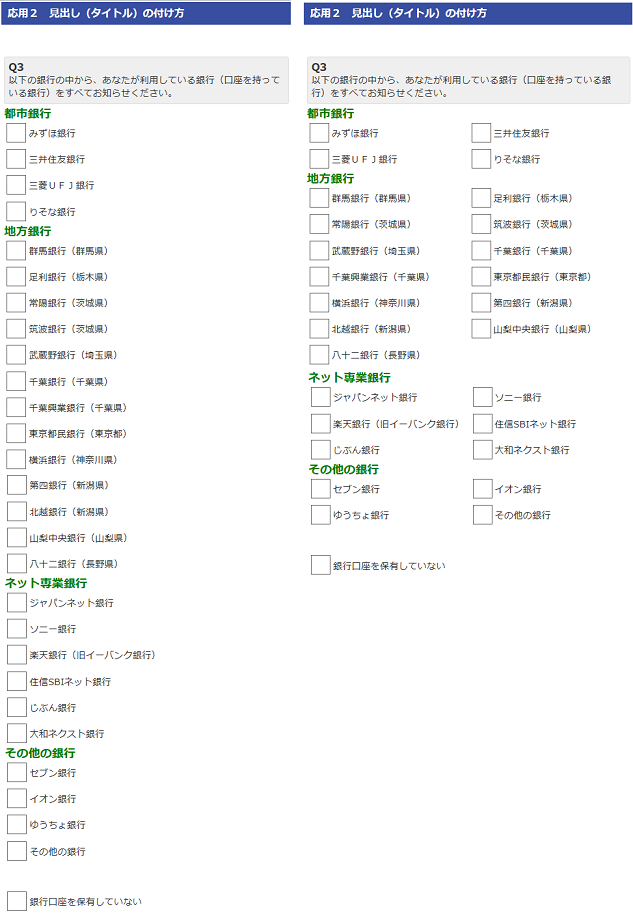
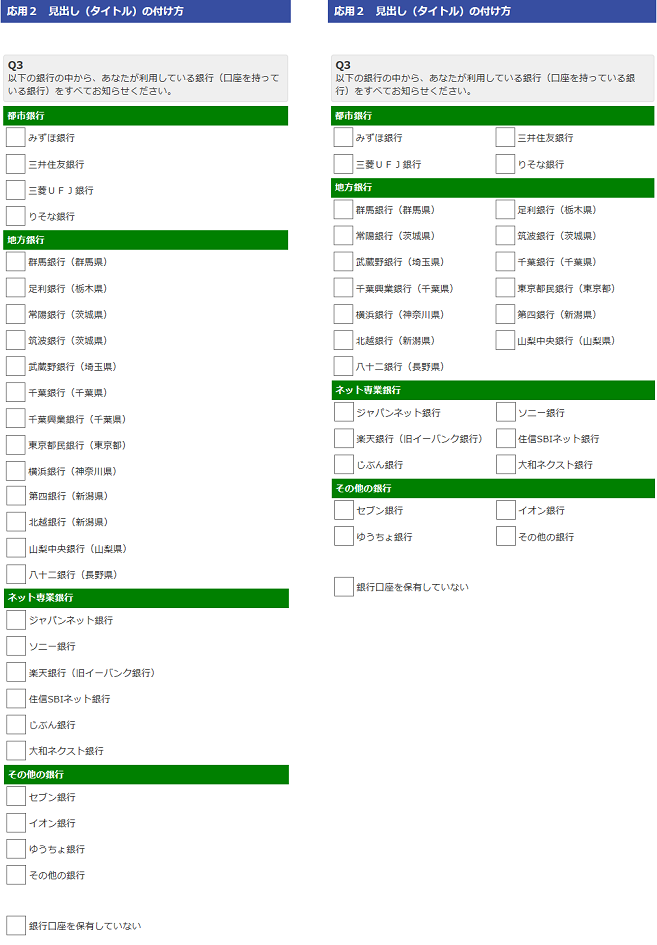
■選択肢1列表示の場合

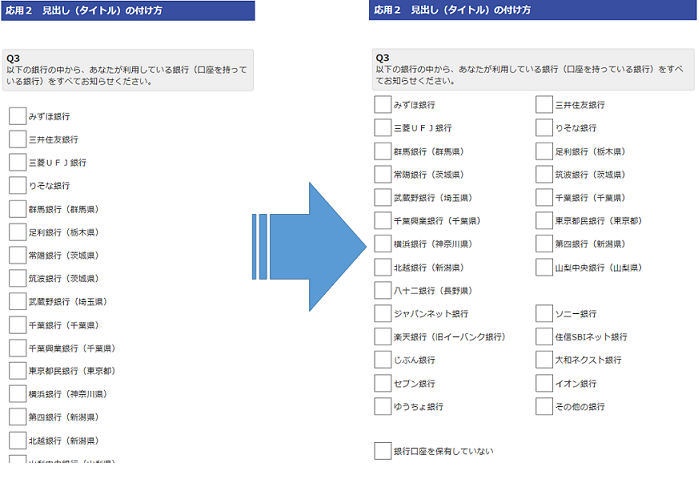
■選択肢2列表示の場合

1)プリコード設問の選択肢に複数の見出しを設置する
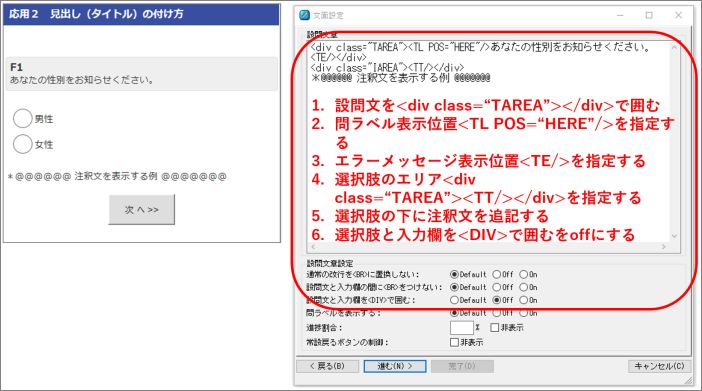
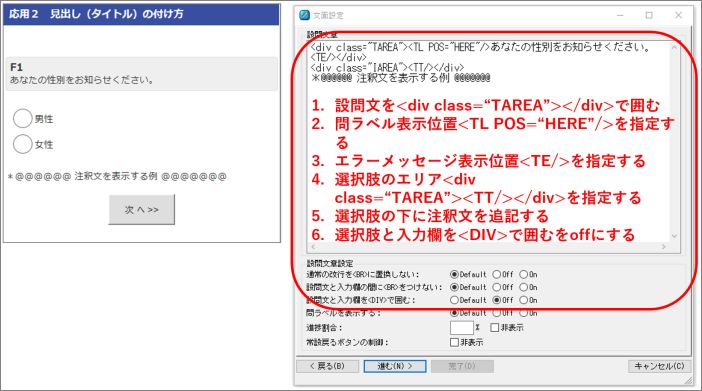
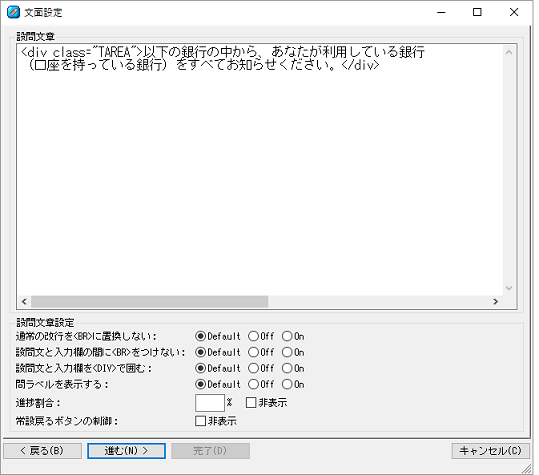
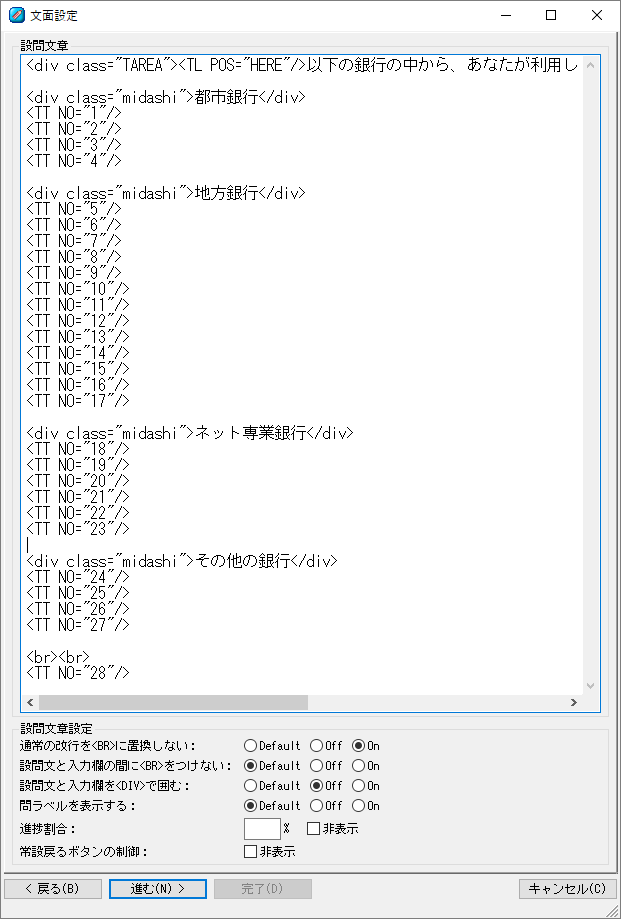
- [文面設定]画面で設問文章を入力し、<div class="TAREA">~</div> で囲みます。

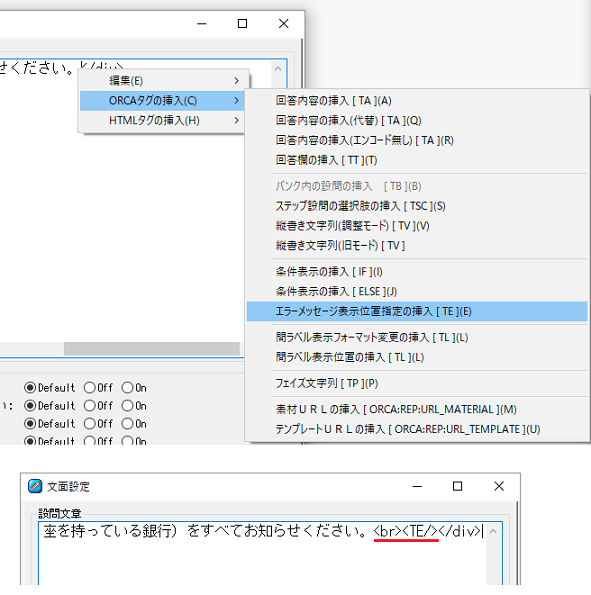
- エラーメッセージの表示位置を設定します。</div> の前にカーソルを移動し、右クリックの[ORCAタグの挿入] > [エラーメッセージ表示位置の挿入] でタグを追加します。表示位置の調整として<br>を記載します。

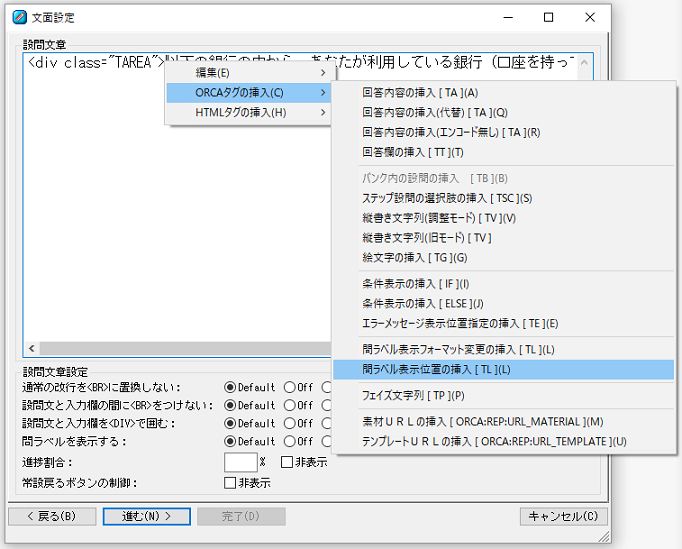
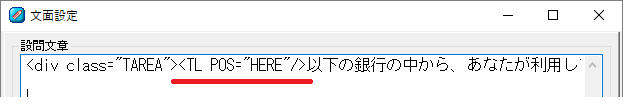
- 問ラベルの表示位置を設定します。設問文章の前にカーソルを移動し、右クリックの [ORCAタグの挿入] > [問ラベル表示位置の挿入] でタグを追加します。


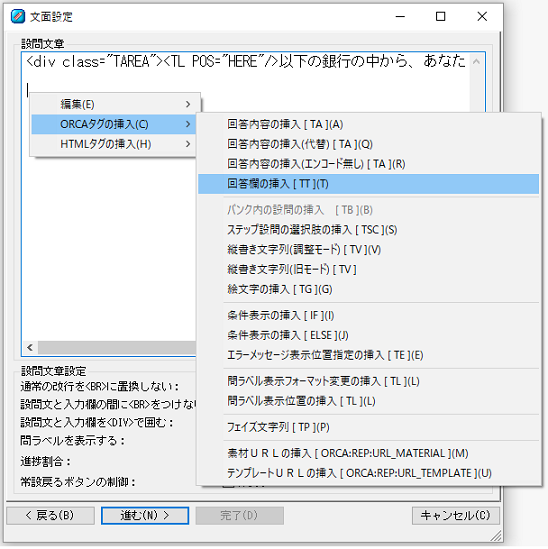
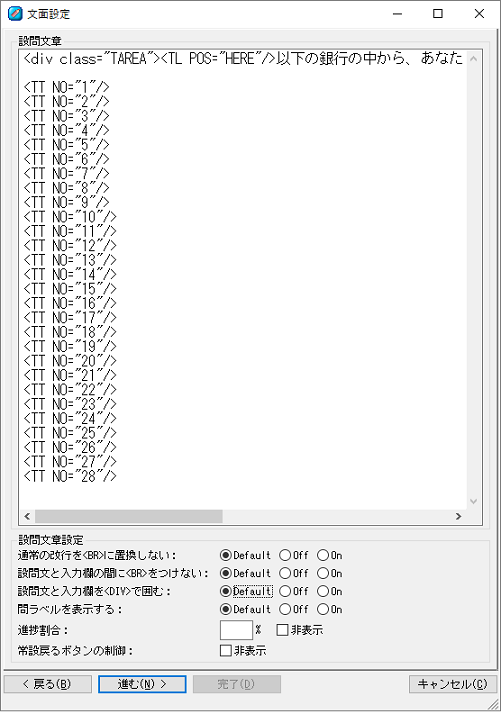
- 回答欄を挿入します(選択肢の表示位置を指定します)。右クリックの [ORCAタグの挿入] > [回答欄の挿入]でタグを追加します。

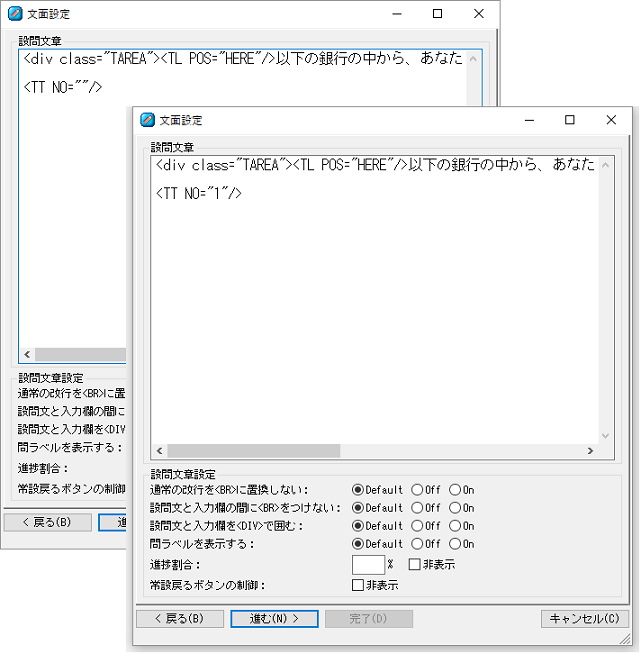
- TTタグが追加されました。選択肢番号を記述します。

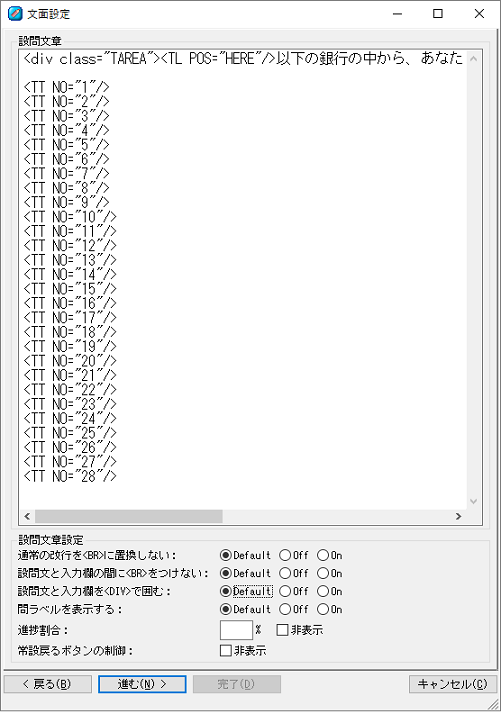
- 同様に、全ての選択肢(No.28まで)のタグを追加します。

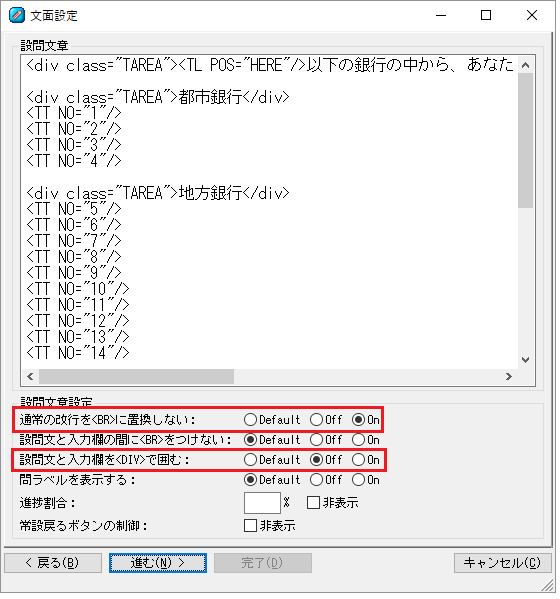
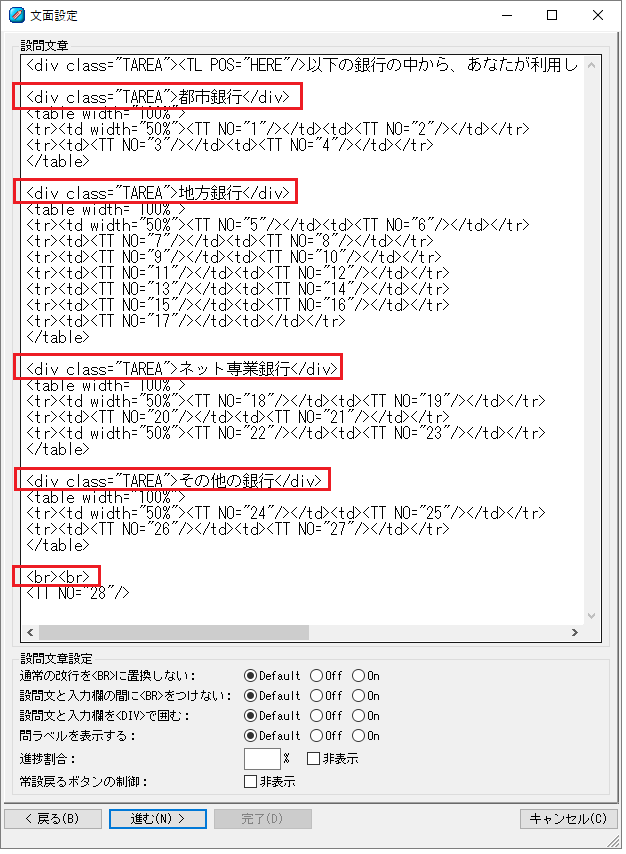
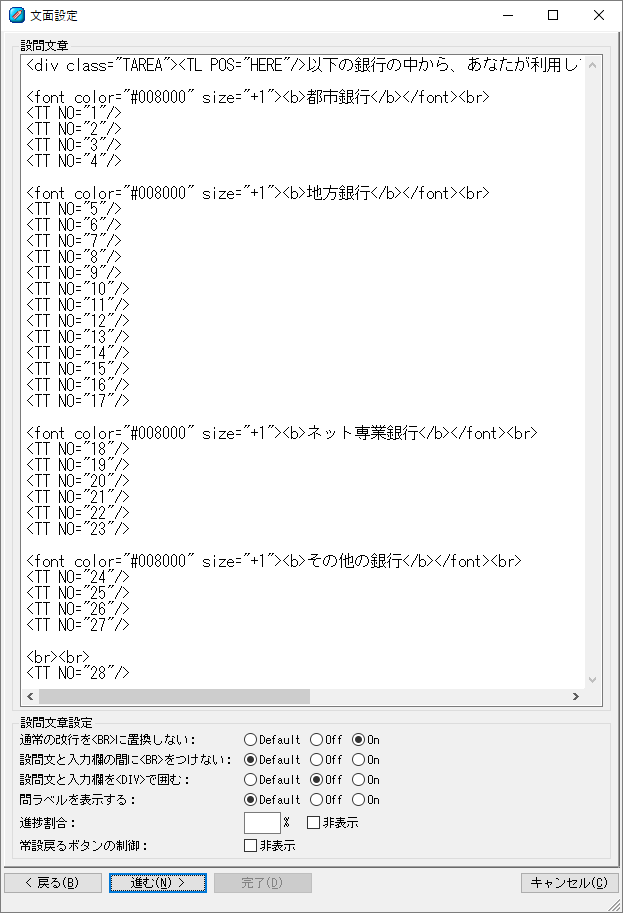
- 各選択肢グループの最初のTTタグの前に見出し文言を記載し、<div class="TAREA">~</div> で囲みます。 選択肢No.28は見出しを指定する代わりに空行を挿入します。<br> を記載します。

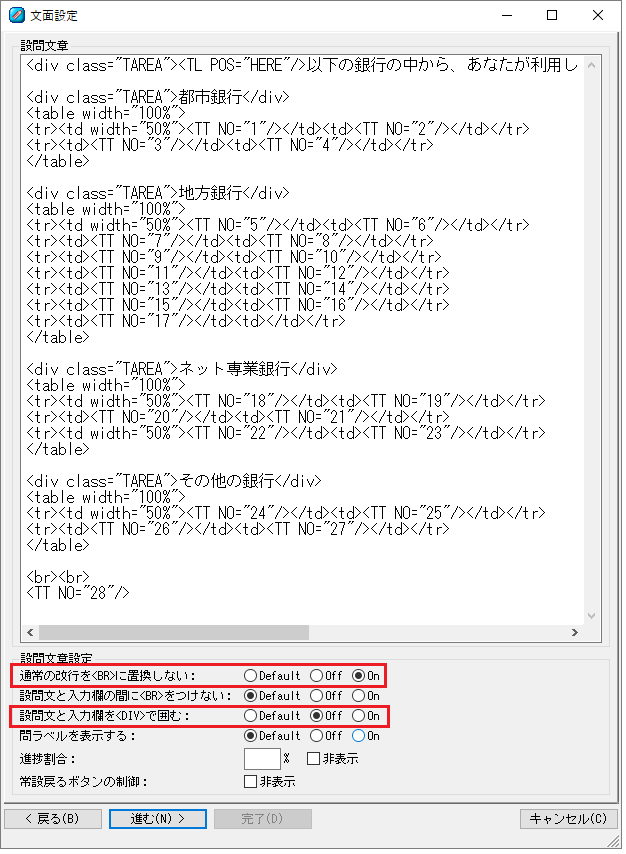
- [通常の改行を<br>に置換しない] を「On」、[設問文と入力欄を <DIV>で囲む] を「Off」に設定し、完了を押します。

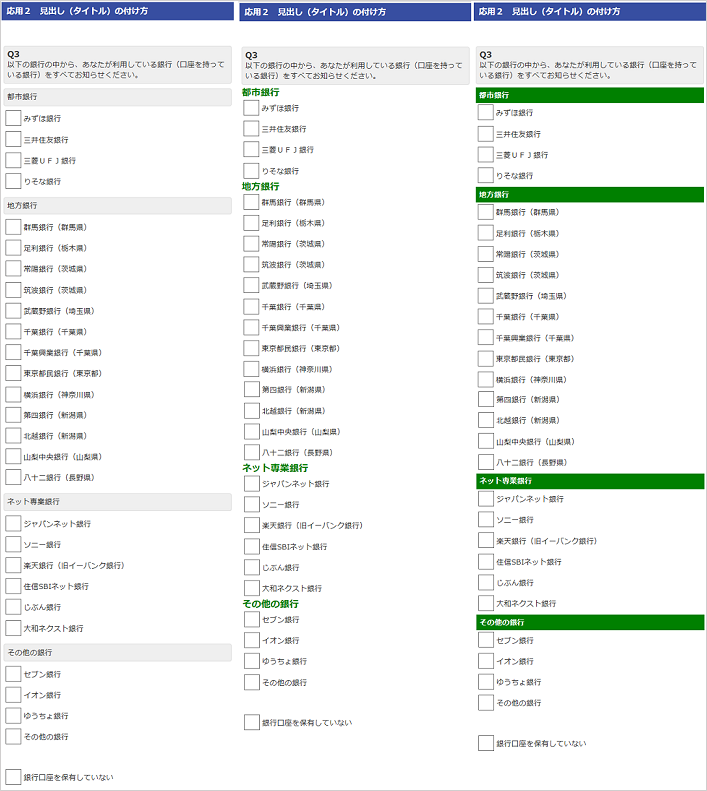
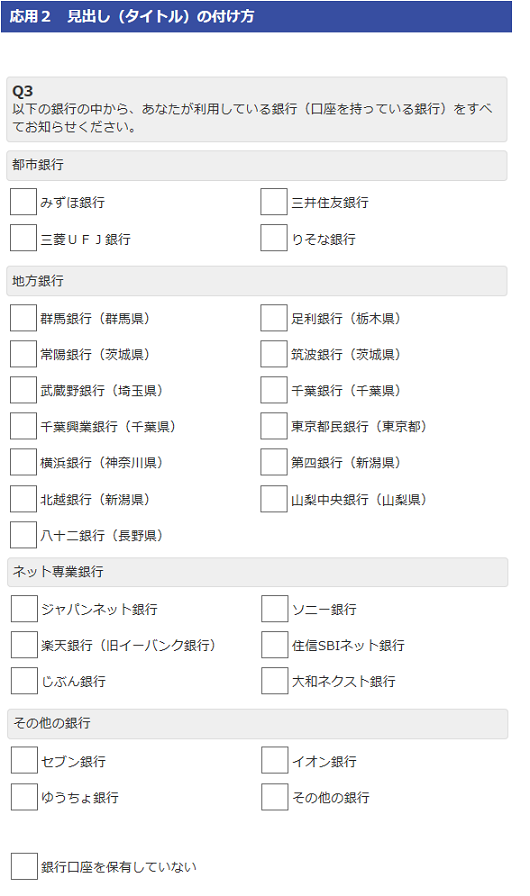
- 見出しが追加されました。

2)2列表示にした選択肢に見出しを設置する
HTMLのTABLEタグを使用して選択肢を2列に表示し、1)と同様に見出しを設置します。

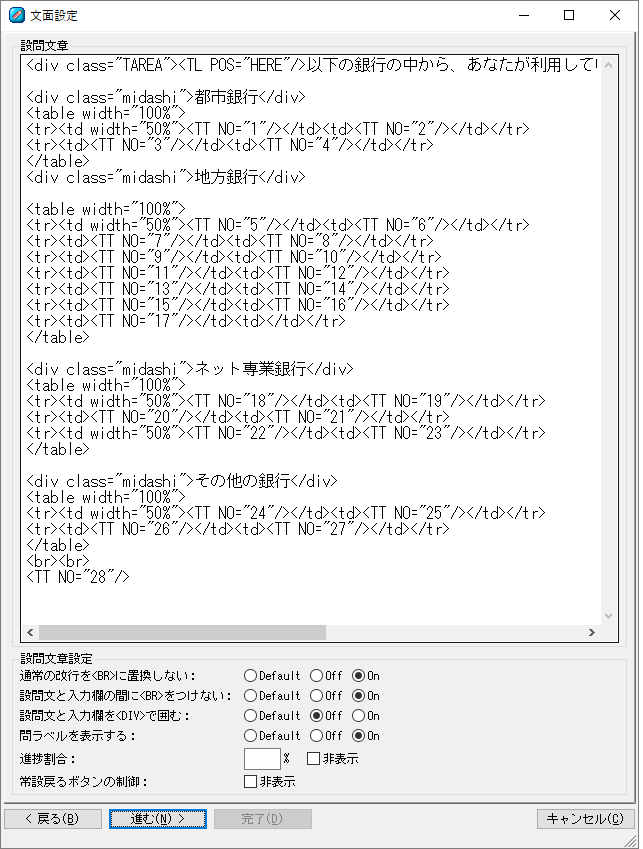
- 上記1~6と同様に、[文面設定]で設問文章を記述し、エラーメッセージ表示位置、問ラベルと回答欄を挿入します。

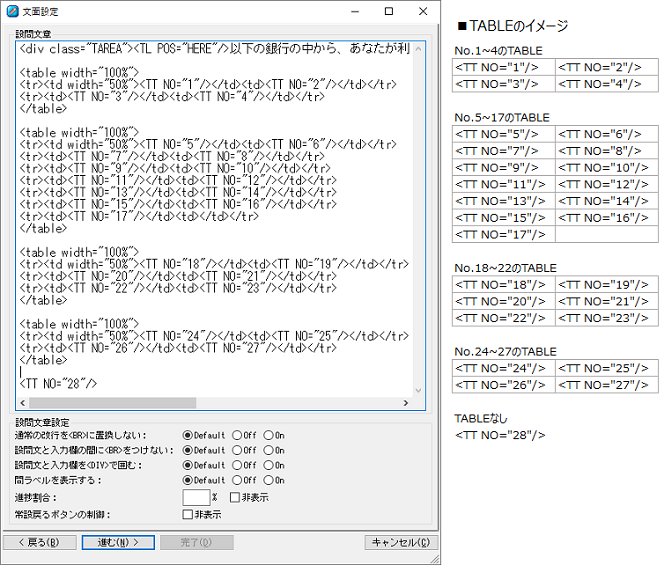
- 選択肢を2列表示にするHTMLを記述します。各選択肢のグループごとに <table> を作成します。選択肢28(銀行口座を保有していない)は1項目のみのグループなのでそのままにします。

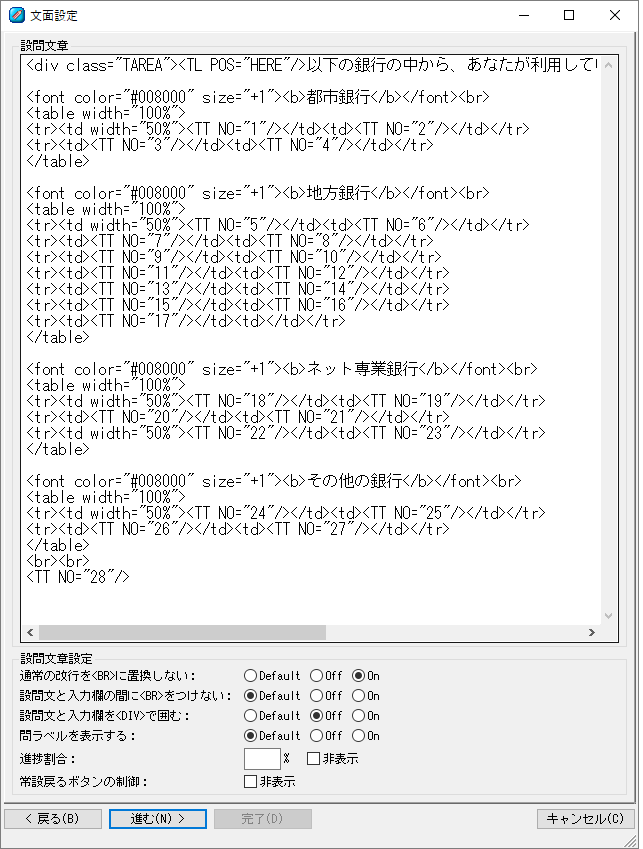
- 各 <table> の前に見出し文言を記述し、 <div class="TAREA">~</div> で囲みます。 選択肢28は見出しを指定する代わりに空行を挿入します。<br> を記述します。

- [通常の改行を<br>に置換しない] を「On」、[設問文と入力欄を<DIV>で囲む] を「Off」に設定し、完了を押します。

- 見出しが挿入されました。

3)HTMLを使用して見出しを設置する
- [文面設定] 画面にて、見出しを以下のように設定します。
■1列表示の場合
■2列表示の場合
- 見出しが挿入されました

4)CSSを使用して見出しを設置する
- [文面設定] 画面にて、見出しを以下のように設定します。
■1列表示の場合
■2列表示の場合
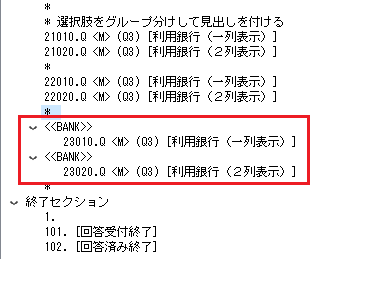
- バンクを作成し、設問を挿入します。

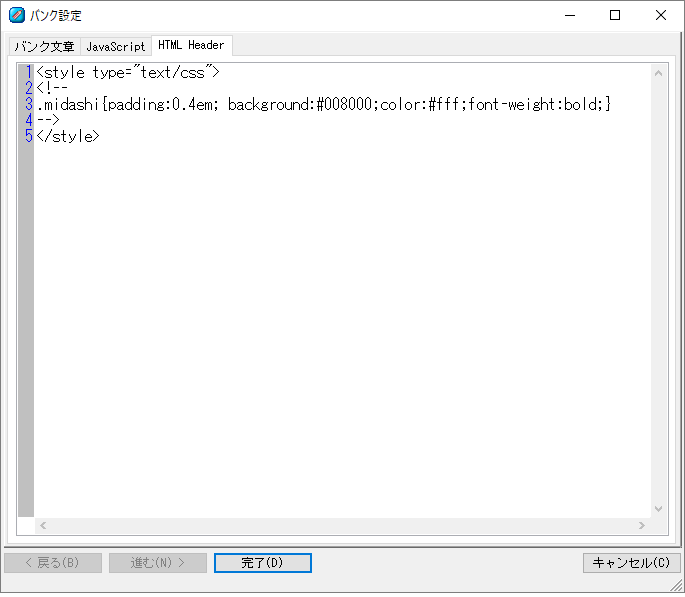
- それぞれのバンクの[HTML Header] タブにスタイルを入力し完了を押します。

- 見出しが挿入されました。

 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 2-2へ
2-2へ