TOP > Users > ORCA教育用教材 >
発展1 申込フォームを作成する > 発展1-1.設問を設定する

発展1 申込フォームを作成する
発展1-1.設問を設定する
- 取得したい情報を設問として作成します。
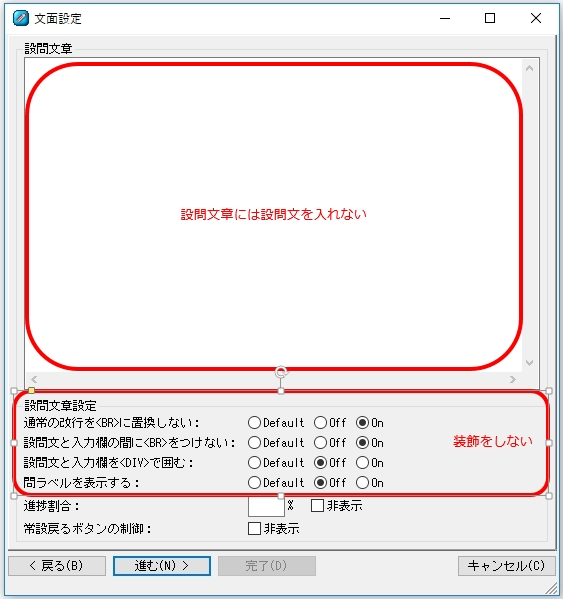
この時、[文面設定] 画面で設問文には文章を入力せず、以下設定を行うようにします。
通常の改行を <BR> に置換しない ON 設問文と入力欄の間に <BR> をつけない ON 設問文と入力欄を <DIV> で囲む OFF 問ラベルを表示する OFF 
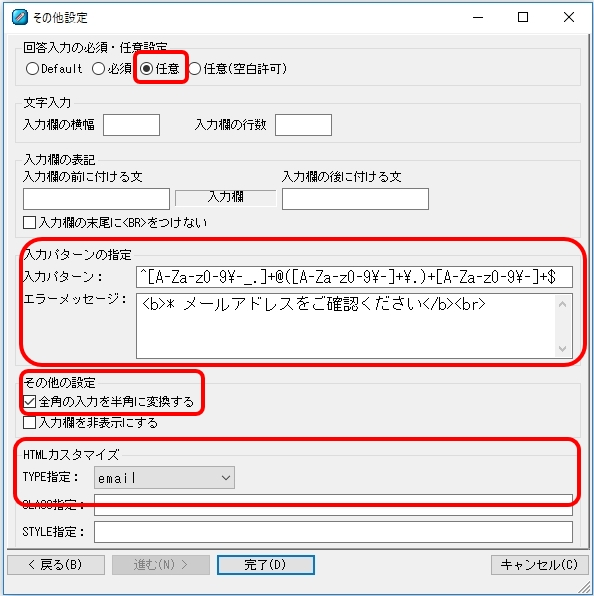
- 次に [その他設定] 画面で、入力に関する様々な設定を行います。

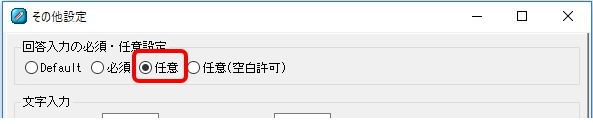
2-1.回答入力の必須・任意設定
回答入力の必須・任意設定を、「任意」に設定します。 必須入力としたい場合でもここでは「任意」にしてください。
入力必須のチェックは後にジャンプを作成して行います。 ジャンプを使用することにより、エラーメッセージ表示位置の調整と、入力項目ごとのエラーメッセージを指定できます。
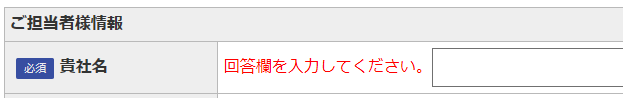
■「必須」と設定した場合のORCA規定のメッセージ表示例
■「任意」と設定し、ジャンプを使用した場合のメッセージ表示例

2-2.入力パターン
申込フォームや登録フォームは「文字入力設問」を使う場合が多くあります。
メールアドレスは必ず@を入れる、郵便番号をハイフンありにするなど、 文字種が決まっていたり定型の文字列を入力させたい場合は [入力パターン] を設定します。
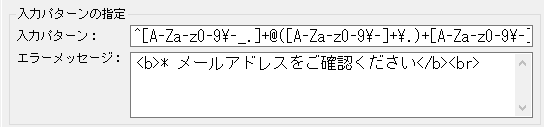
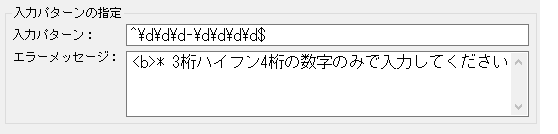
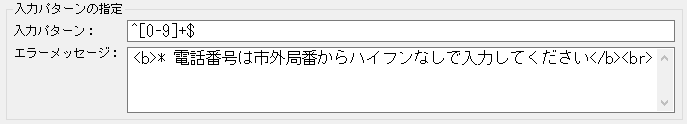
[入力パターン] は正規表現で記述し、パターンに反する場合のエラーメッセージを設定します。
■メールアドレスの場合
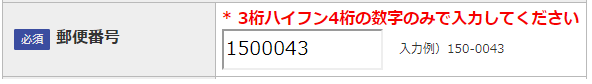
■郵便番号の場合

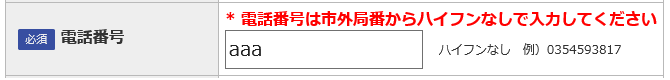
■電話番号の場合


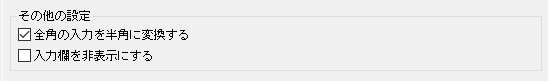
2-3.その他の設定
回答者によって、文字入力回答に半角、全角が混在している場合があります。
[全角の入力を半角に変換する] を有効にして、回答者の手間の省略や、回答データの統一性を図ります。
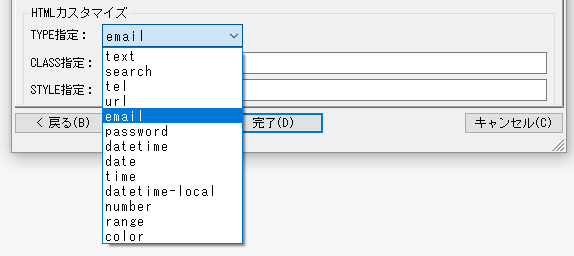
2-4.HTMLカスタマイズ
TYPE属性の指定とは
TYPE属性の指定を行うと、ORCAではなく、ブラウザ側で入力内容が指定されたTYPE属性と合致していない場合にメッセージを返す場合があります。
TYPE属性は、ブラウザや回答デバイスに依存します。ブラウザや回答デバイスごとにエラーメッセージが異なったり、対応していないTYPEの場合エラーが表示されなかったりといった動作となります。
「HTMLカスタマイズ」は入力の補助機能として使用し、入力内容の判定は、入力パターンの設定やジャンプを使用して行ってください。
【参考】HTMLカスタマイズの解説 ORCAリリース情報 2.0.0_inputタグのクラス指定
HTMLのINPUTタグのTYPE属性を指定し、文字入力の補助を行います。

例)メールアドレス
TYPE指定:email
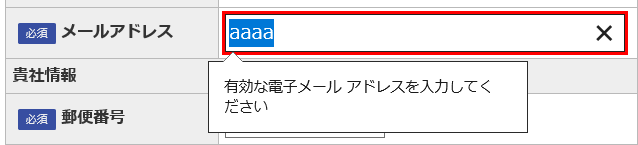
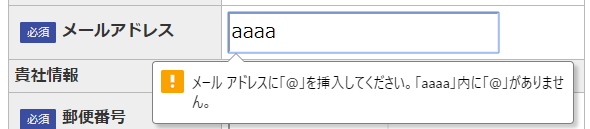
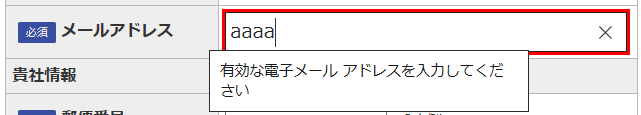
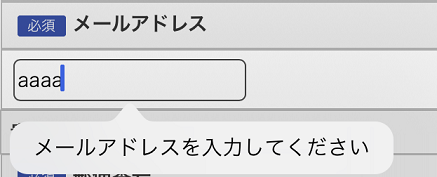
ブラウザによって表示されるエラーメッセージが異なります。
■Internet Explorer
■Google Chrome
■Microsoft Edge
■スマートフォン(iOS - Safari)
 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 発展1概要へ
発展1概要へ