TOP > Users > ORCA教育用教材 >
発展1 申込フォームを作成する > 発展1-2.HTMLを設定する
ユーザー情報の登録やイベントの申込などの入力フォームは、同一ページ内で複数の必要事項を入力していく形式が一般的です。 1問1答のアンケート画面とは表示形態が異なります。
作成した設問をバンクに挿入し、HTMLを使用して設問を入力フォームの形式で表示する設定を行います。
また、バンクの [HTML Header] [JavaScript] にて、郵便番号から住所を自動入力する、入力補助機能の設定を行います。
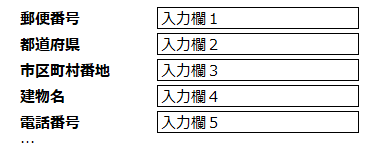
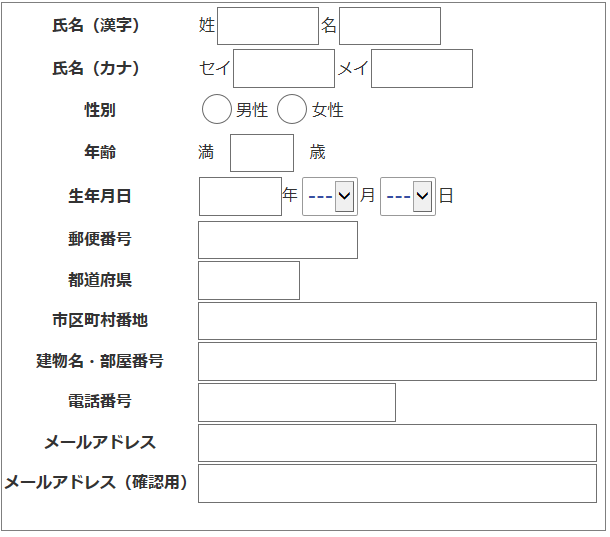
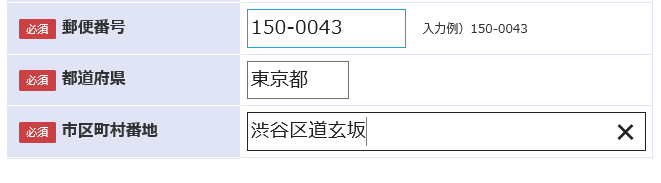
次の様なイメージの申込フォームを作成します。

発展1 申込フォームを作成する
発展1-2.HTMLを設定する
ユーザー情報の登録やイベントの申込などの入力フォームは、同一ページ内で複数の必要事項を入力していく形式が一般的です。 1問1答のアンケート画面とは表示形態が異なります。
作成した設問をバンクに挿入し、HTMLを使用して設問を入力フォームの形式で表示する設定を行います。
また、バンクの [HTML Header] [JavaScript] にて、郵便番号から住所を自動入力する、入力補助機能の設定を行います。
次の様なイメージの申込フォームを作成します。

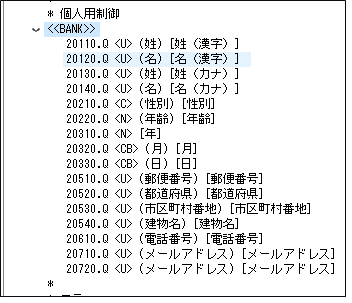
- バンクを作成し、同一ページに表示する設問を挿入します。

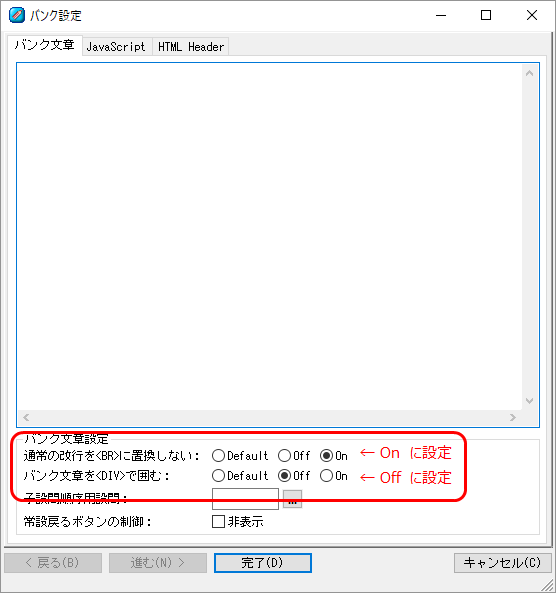
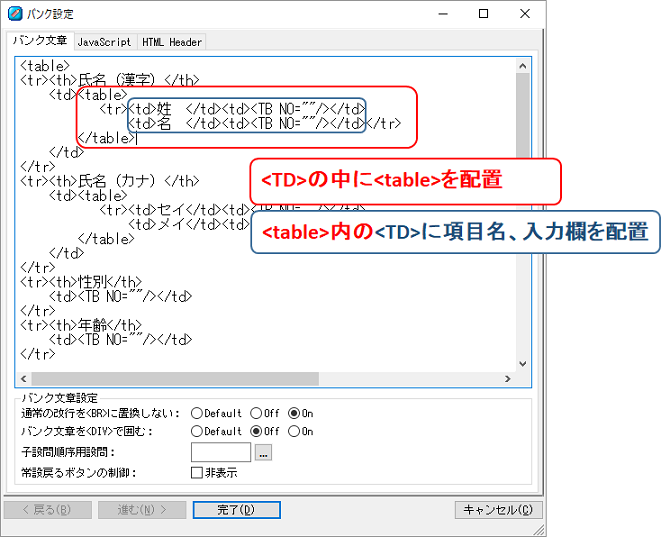
[バンク文章設定] を次のように行います。
通常の改行を <BR> に置換しない On バンク文章を <DIV> で囲む Off 
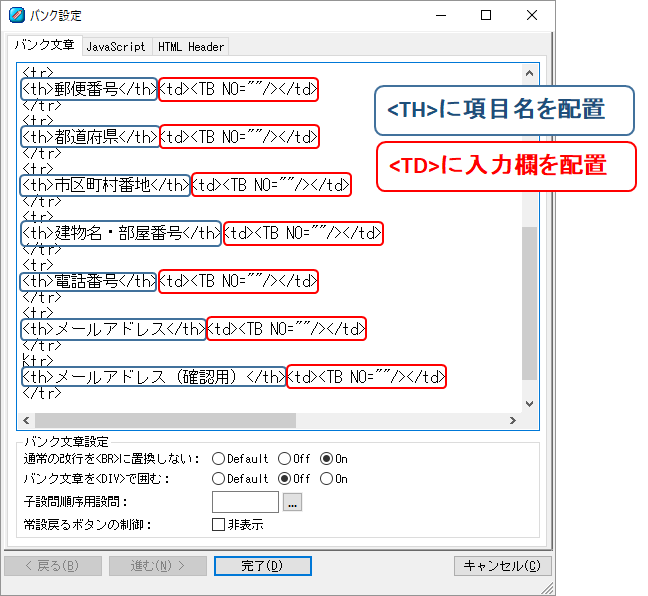
- HTMLは [バンク文章] に記述します。
<table> を作成し、項目名は <th> 内に、入力欄は <td> 内に配置します。
入力欄=BANK内の設問です。 右クリックメニュー [ORCAタグの挿入] - [バンク内設問の挿入] より <TB NO=""/> を追加し、入力欄を配置します。
<TB NO=""/> のように設問番号順が記載されていない場合、設問はバンク内の若い設問番号から順に表示されます。
項目名は、バンク内の設問番号順になるよう記述します。
- 氏名や生年月日など、一つの項目名に対して複数の入力欄を表示する場合は、
<td> 内にさらに <table> を作成します。
作成した <table> 内の <td> に項目名、入力欄<TB NO=""> を配置します。

- プレビューで確認すると、項目名と入力欄が配置されています。

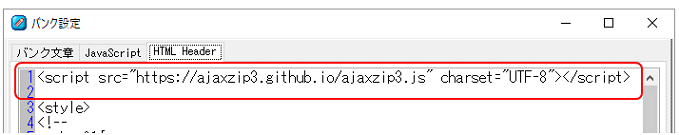
- 住所の入力補助機能を設定します。フリーのライブラリ「ajaxzip3」を使用します。
[バンク設定] 画面の[HTML Header] で、冒頭に次の1行を追加します。

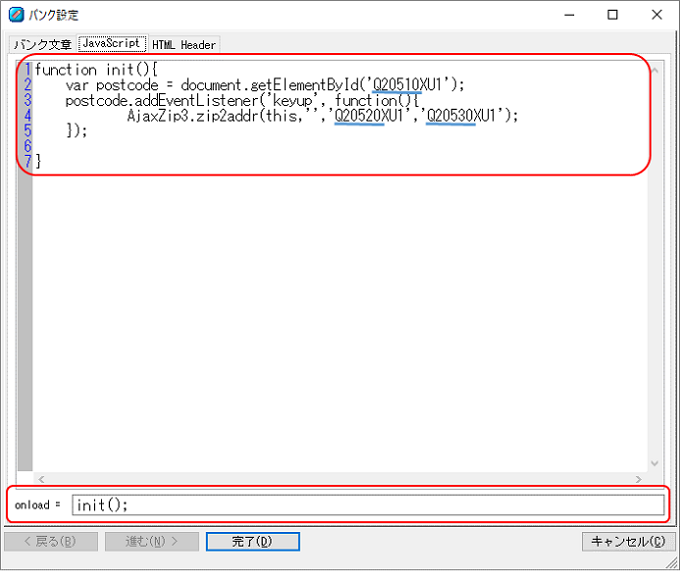
- [JavaScript] で、スクリプトとページ下部の[Onload = ] に以下のように記述します。
スクリプト内の設問番号は各入力欄に対応しています。
Q20510 郵便番号
Q20520 都道府県
Q20530 住所

- 郵便番号を入力すると、該当する都道府県、以降の住所が自動入力されるようになりました。
 【参考】「ajaxzip3」の使用については、ORCA通信 vol.079 でも解説しています。
【参考】「ajaxzip3」の使用については、ORCA通信 vol.079 でも解説しています。
 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 1-1へ
1-1へ