TOP > Users > ORCA教育用教材 >
発展1 申込フォームを作成する > 発展1-3.CSSの設定
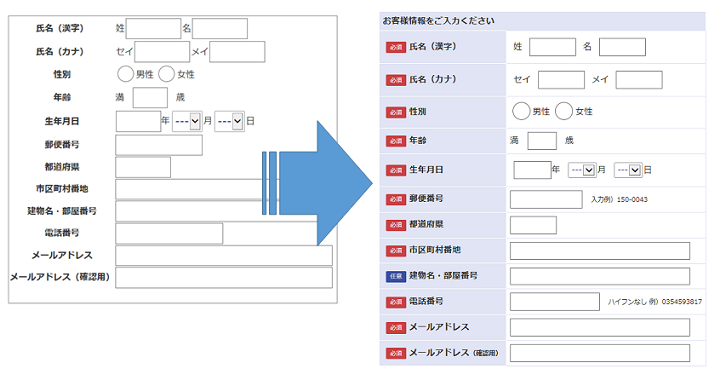
CSSを使い、作成した <table> にスタイルを適用して体裁を整えます。
■項目名に任意、必須のラベルを表示する
■入力例や注釈を表示する
申込フォームの体裁が整いました。

発展1 申込フォームを作成する
発展1-3.CSSの設定
CSSを使い、作成した <table> にスタイルを適用して体裁を整えます。

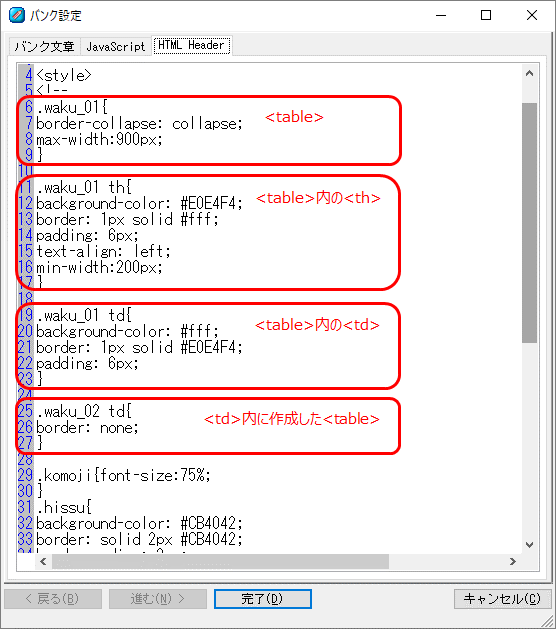
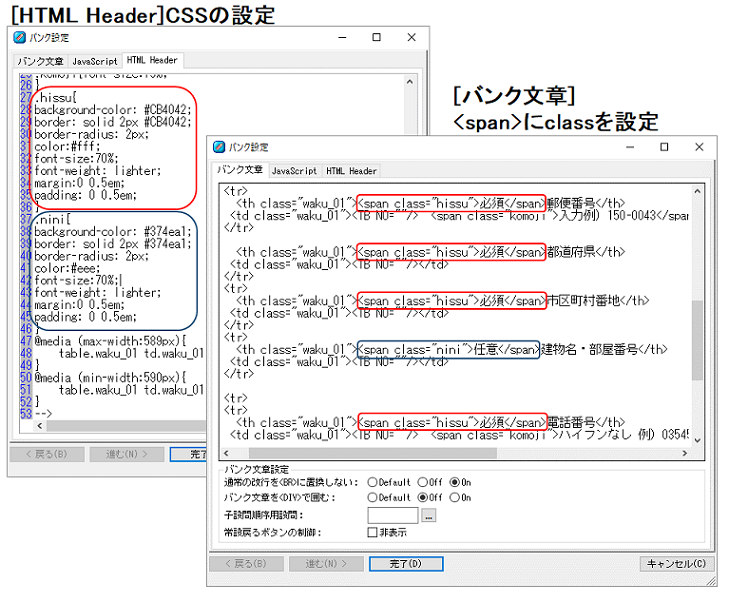
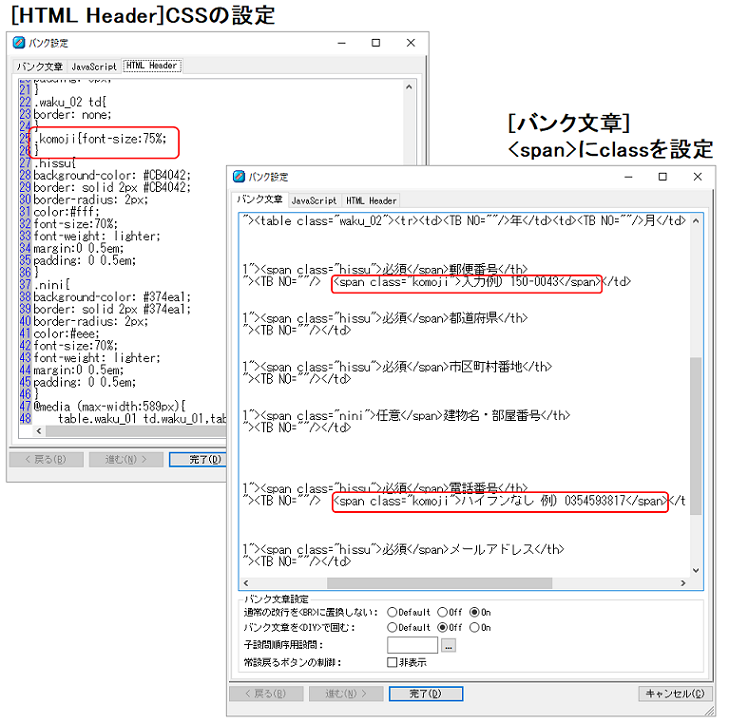
- バンクの [HTML Header] に、HTML装飾のCSSを記述します。

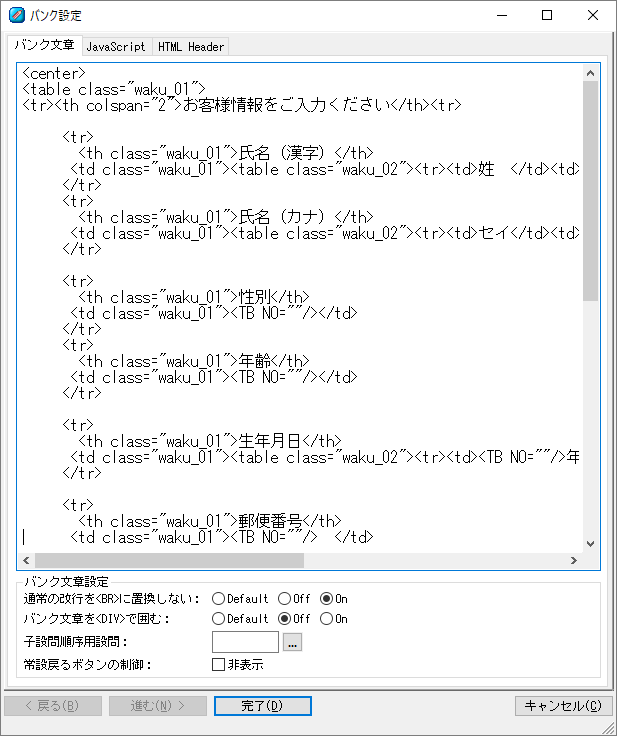
- [バンク文章] で、HTMLの各タグにCSSのclassを設定します。
タグ class <table> waku_01 <th> waku_01 <td> waku_01 <td>内の<table> waku_02 
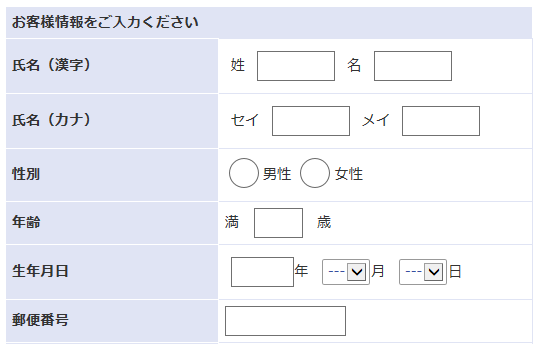
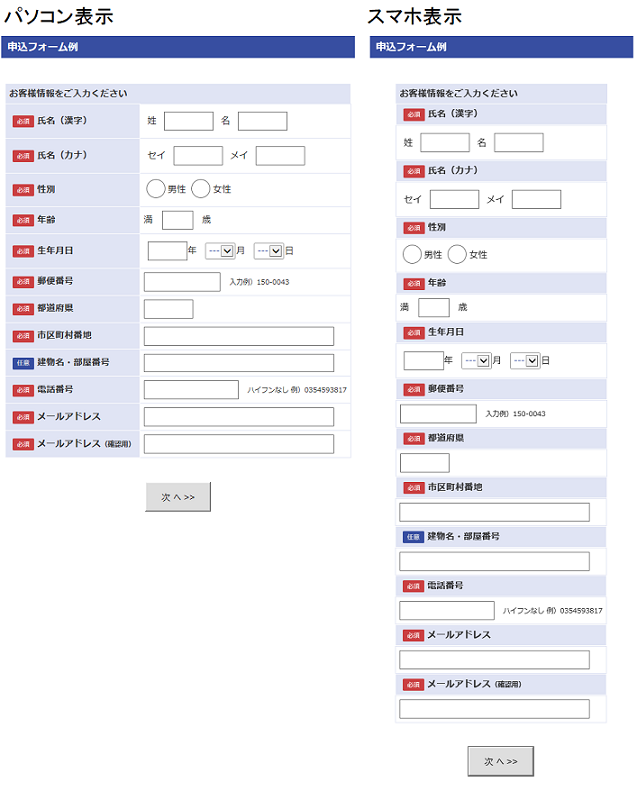
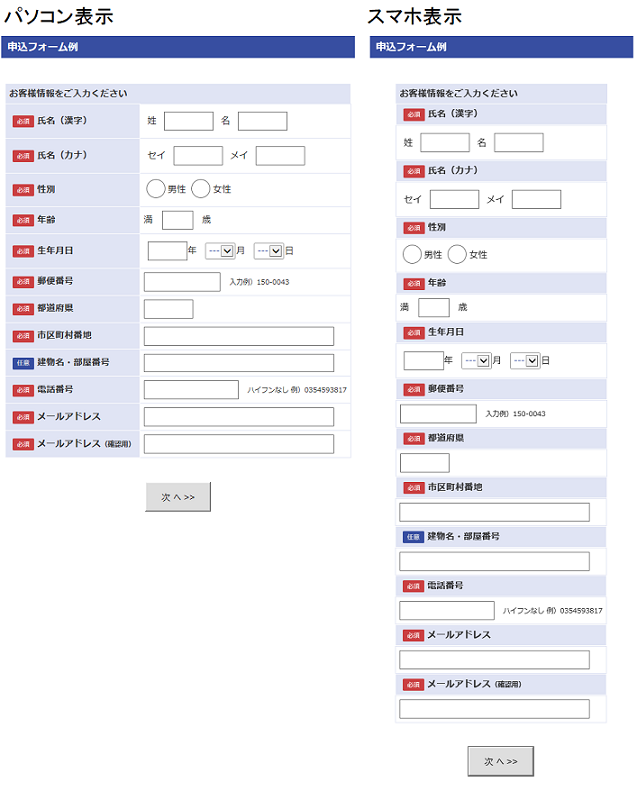
- CSSが適用されました。

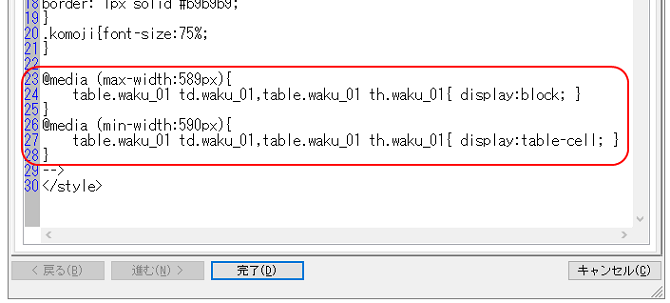
- スマホでの表示などブラウザの横幅を狭めたとき、自動的に項目名、入力欄を縦に並べて表示するスタイルを設定します。

- 「スマホ表示」は項目名、入力欄を縦に並べて表示しています。

- その他の装飾を行い、回答者がより入力しやすい申込フォームを目指します。

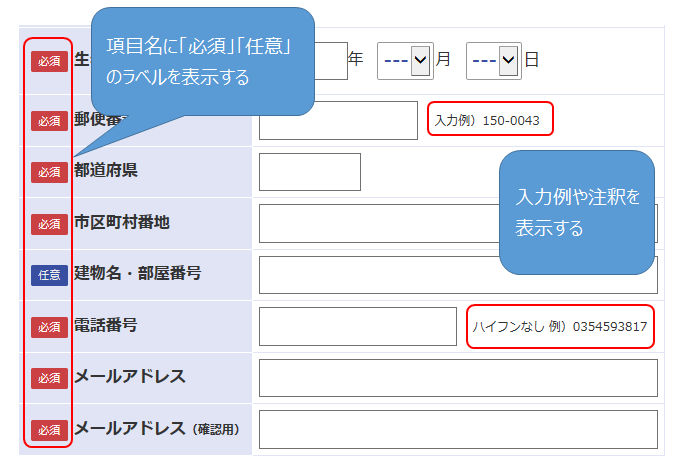
■項目名に任意、必須のラベルを表示する

■入力例や注釈を表示する

申込フォームの体裁が整いました。

 Top
Top about ORCA
about ORCA Users
Users download
download FAQ
FAQ 1-2へ
1-2へ